ConvertBox Review: Best Lead Generation Solution I Have Ever Experienced
Source : ConvertBox Review: Best Lead Generation Solution I Have Ever Experienced
Published On : August 10, 2020 at 12:45PM
By : Ankit Singla
Building opt-in forms is easier than ever with the help of a website form builder like ConvertBox.
If you want to turn your blog audience into profitable leads, this ConvertBox review is for you.
In addition to the tool’s features, pros, and pricing, I’ll also include mini-tutorials in certain sections.
Let’s jump into it.
Table Of Contents
What is ConvertBox?

ConvertBox is an online form builder packed with features that will ensure the success of your campaigns.
Why do you need an online form builder?
Let’s just say that if you don’t use forms, you’re missing out big time on your blog’s monetization potential.
Here are the reasons:
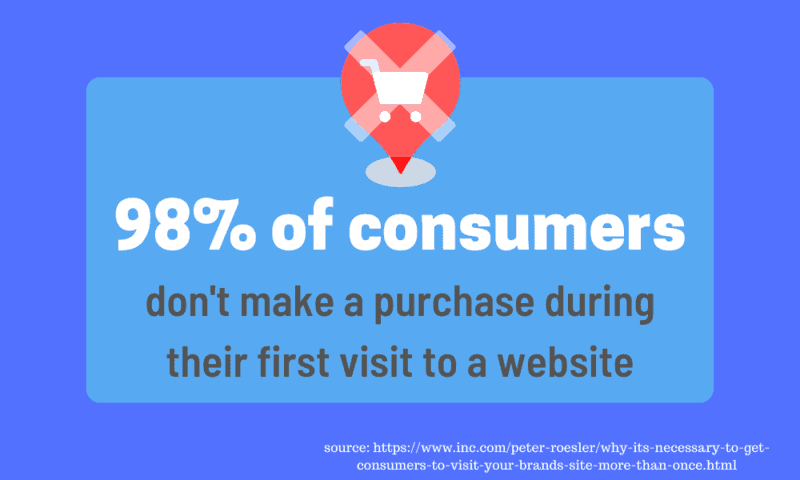
Reason #1: People don’t buy on their first visit
It’s no secret that the majority of website visitors aren’t ready to make a purchase right off the bat. First, you must establish your brand’s credibility, earn their trust, and craft a pitch that will knock their socks off.

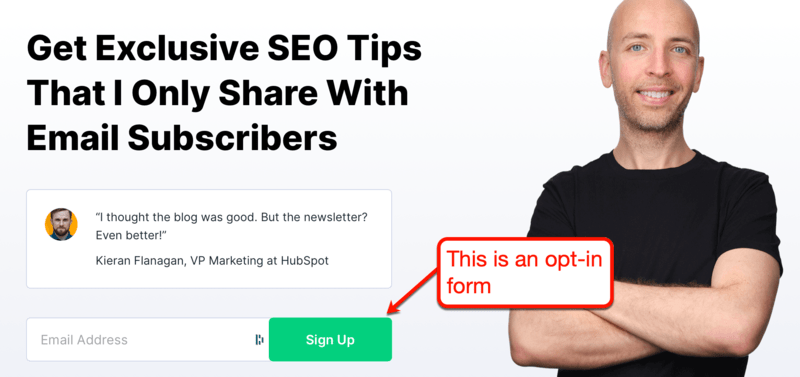
With opt-in forms, you can turn visitors into prospective leads — usually through an email marketing campaign.
That’s what top marketers like Brian Dean of Backlinko do, and that’s what you should do as well.

The bottom line is, website sales aren’t made in a day. You need to give your audience time to warm up to you until they’re ready to make a purchase.
Rather than hitting them with a sales pitch early, you give them a chance to know your brand better.
Reason #2: Banner blindness
No matter how amazing your products or services are, it’s not easy to spark purchase intent due to “banner blindness.”
This is a known phenomenon where website visitors tend to ignore all sorts of banner-like information. I’m talking about sidebar calls-to-action, “buy now” buttons, and anything with a price tag on it.

Form builders solve this with a slew of tools that can maximize the visibility of your offers.
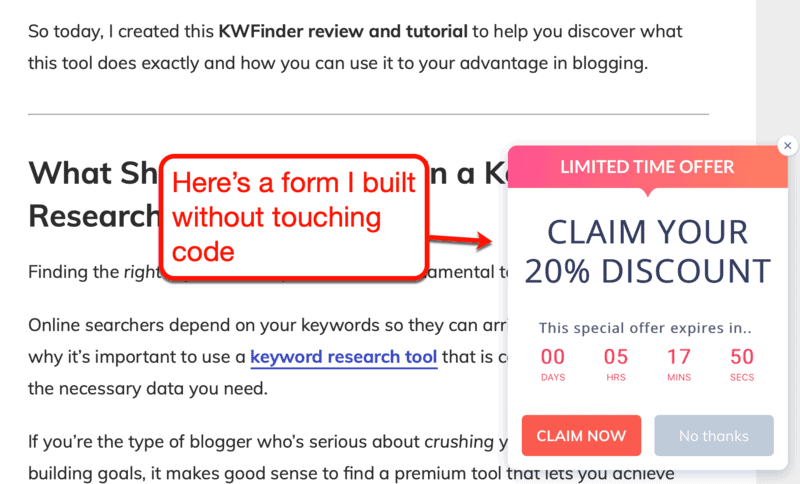
For one, you can take advantage of pop-ups to put your killer offer front and center. Other strategies include sticky bars and “callouts” that will surely capture your audience’s attention.
Check out the example below from the Crazy Egg blog:

Reason #3: You don’t know how to code
This should be obvious.
If you don’t know how to write code, using an online form builder will significantly cut your learning curve.
In fact, there’s hardly any reason to learn coding at all.
Even a free form builder lets you create professional-looking forms via a drag-and-drop interface — within minutes. What more if you get a premium tool like ConvertBox?

Reason #4: Track the performance of your forms
Lastly, modern website form builder tools are usually equipped with built-in analytics.
This will allow you to monitor your forms’ performance — tracking metrics like views, interactions, conversion rate, and so on.
As a result, you can easily identify what works, what doesn’t, and what needs to change.
After all, you can’t improve something you don’t measure.
ConvertBox’s Features
Now that you understand why forms are essential to any blog, let’s get on with the review.
In case you didn’t know, ConvertBox is my go-to website form builder.
I used it for the launch of The Content Rulebook, my freebies popups, and every other form I made.
That said, I’m pretty familiar with everything the tool can do for your website.
Allow me to start by discussing ConvertBox’s features:
1. Clutter-free dashboard
I’m very particular when it comes to user-friendliness.
I don’t want to go through a maze of menus just to find the specific page I need.
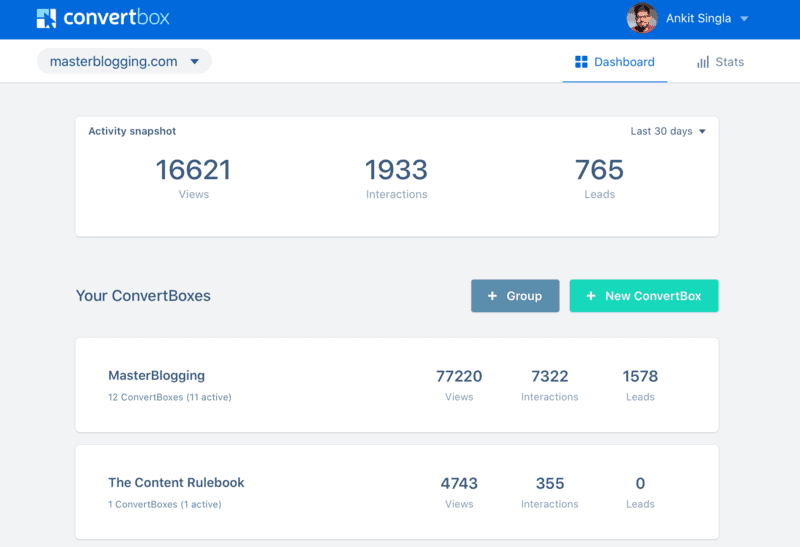
If you care about usability as much as I do, you’ll definitely love the dashboard design of ConvertBox.
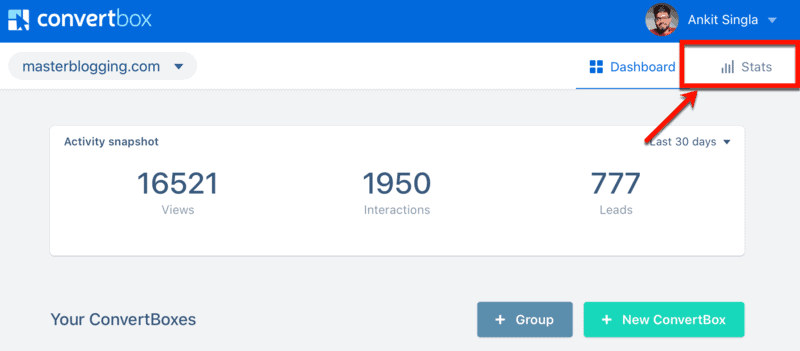
Upon logging in, you’re given a quick overview of your users’ activities and forms or “ConvertBoxes.”

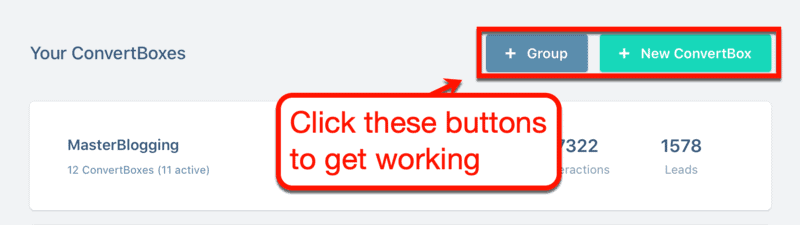
From there, you can quickly create new groups and forms by clicking ‘+ Group’ or ‘+ New ConvertBox.’

Also, don’t worry about creating too many groups.
If you have ConvertBox groups that you no longer need, just drag them to the bottom of the pile.
Here — let me show you how:

2. Incredibly easy to use
For the actual group and form creation process, rest assured that ConvertBox stays committed to providing a minimal interface.
It makes the whole form building process effortless and actually kind of fun.
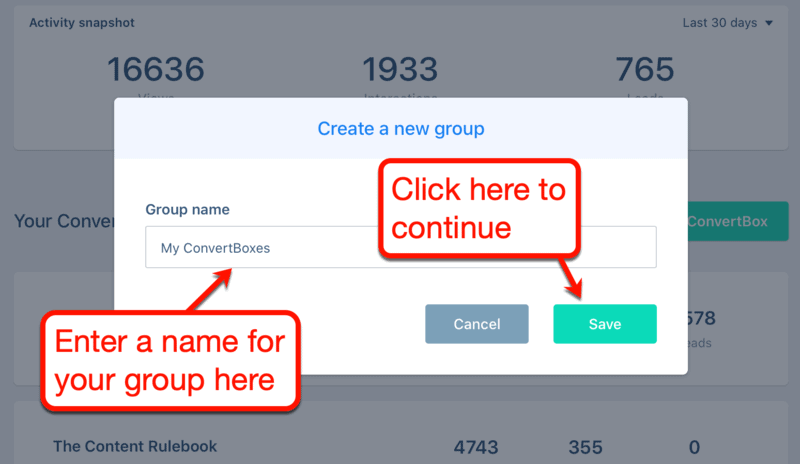
Creating ConvertBox groups
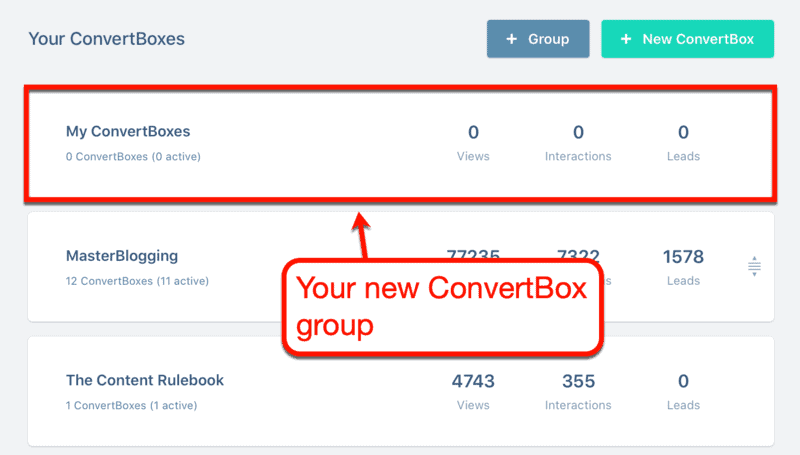
When creating a group, just enter a name you’ll remember and click ‘Save.’

That’s it — your new group will now appear under “Your ConvertBoxes” along with basic metrics, namely views, interactions, and leads.

Creating new ConvertBoxes
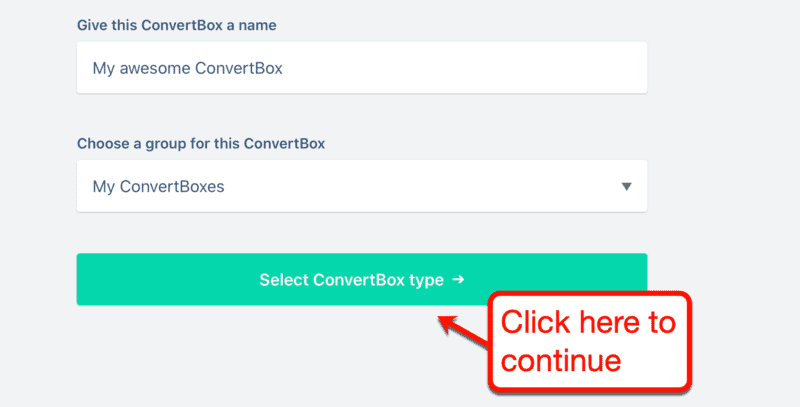
After clicking ‘+ New ConvertBox,’ enter a name and choose a ConvertBox group. You can also create a new group on the fly by clicking ‘+ Create new group.’

When you’re happy with the initial settings of your ConvertBox, click ‘Select ConvertBox type.’ That should take you to the next step.

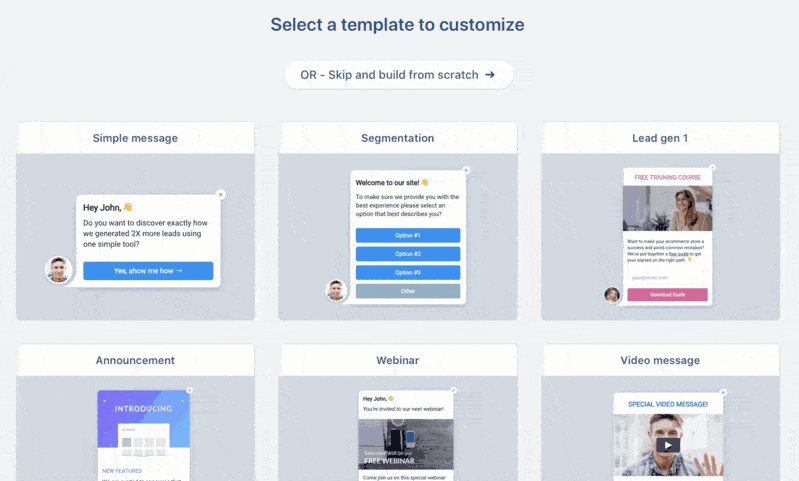
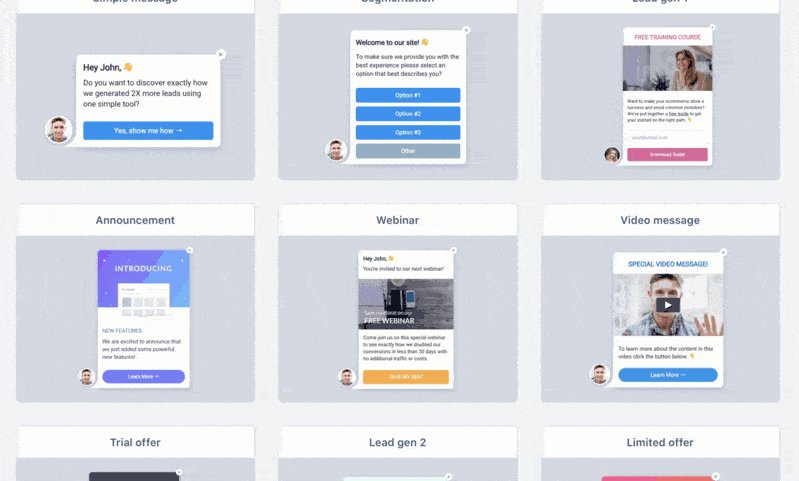
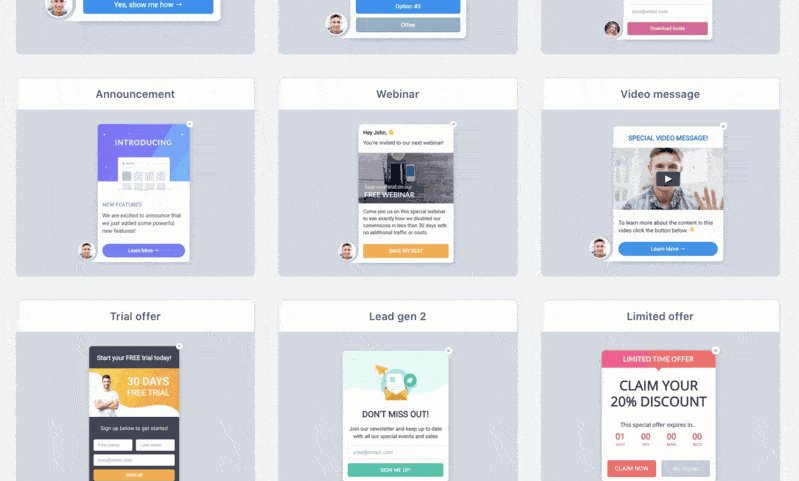
3. Pre-built ConvertBox templates
Before you can customize the look and behavior of your form, you must first choose the ConvertBox type you want.
The first type of ConvertBoxes you can create are overlays.
These are forms that boost visibility by displaying on top of your blog content.

Sticky bar overlays
I briefly mentioned “sticky bars” before.
Basically, they’re interactive notifications that will follow visitors as they scroll through your website.
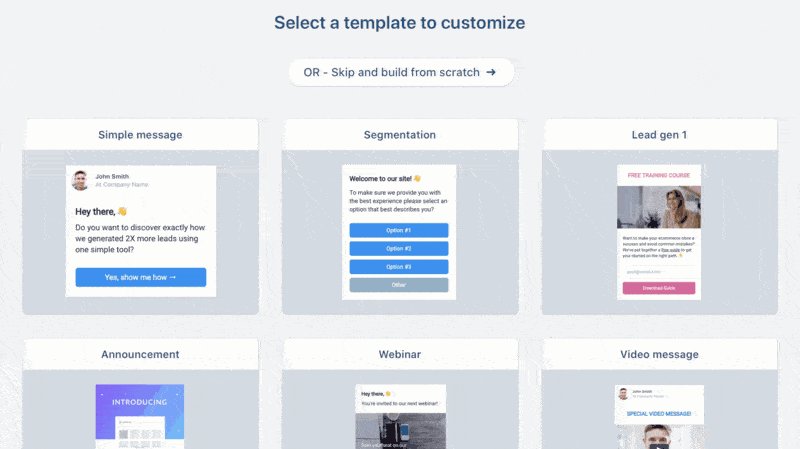
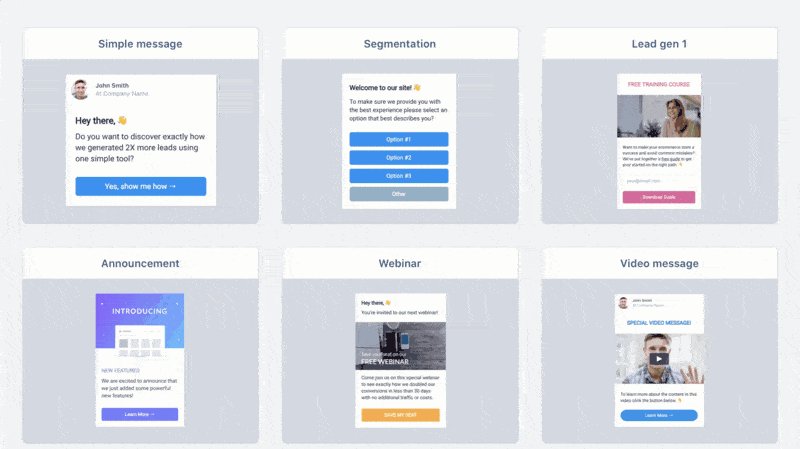
ConvertBox will help you save time creating sticky bars with a handful of customizable templates. If you’d rather build from a blank page, just click ‘Skip and build from scratch.’

Callout modal overlays
The next type of overlay ConvertBox is the “callout modal.”
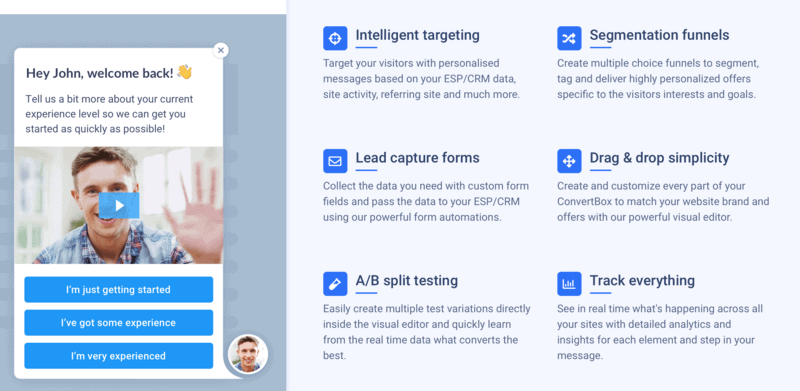
These are small popups that appear at the corner of your audience’s screen. They resemble live chat windows, allowing your forms to have a more personalized feel.
Check out ConvertBox’s callout modal templates:

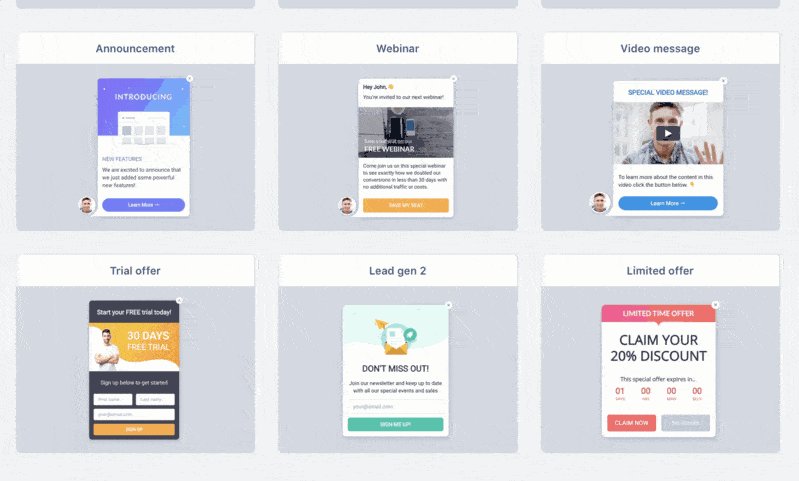
Center modal overlays
A center modal ConvertBox is the closest thing to a traditional popup you can get.
With this overlay, you’re sure to get your visitors’ focus for a second.
ConvertBox will help you get started as quickly as possible with professionally-designed templates.

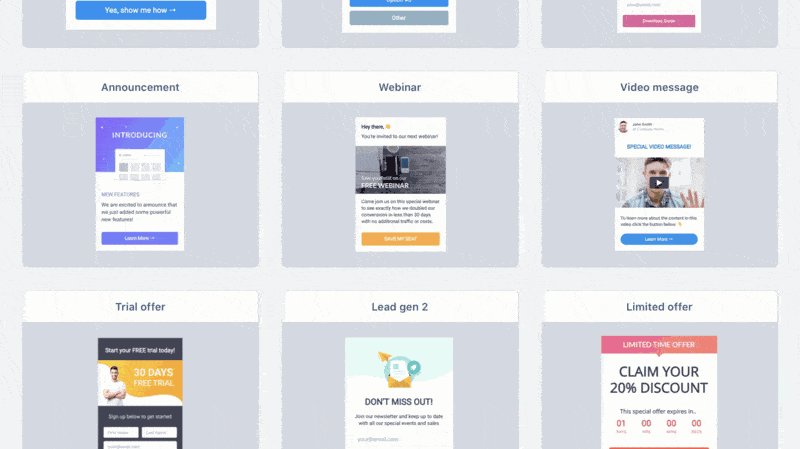
Full page overlays
Have a really amazing offer you’d like to show your audience?
The advantage of full page overlays is, there’s no way your audience will miss your value proposition. Just remember that it can ruin your visitors’ experience, especially if you have nothing worthwhile to offer.
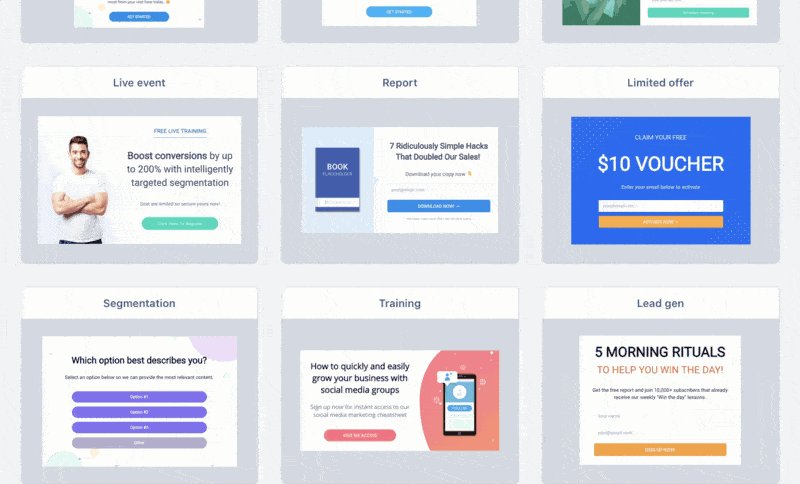
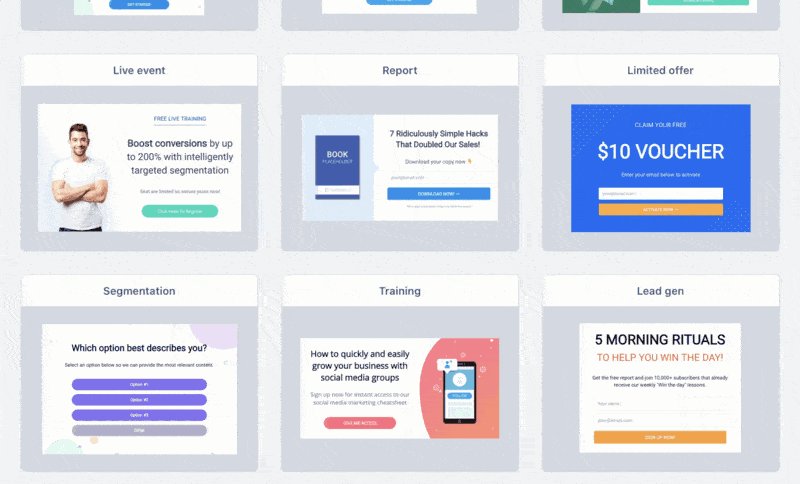
By the way, here are the full page overlay templates you can use with ConvertBox:

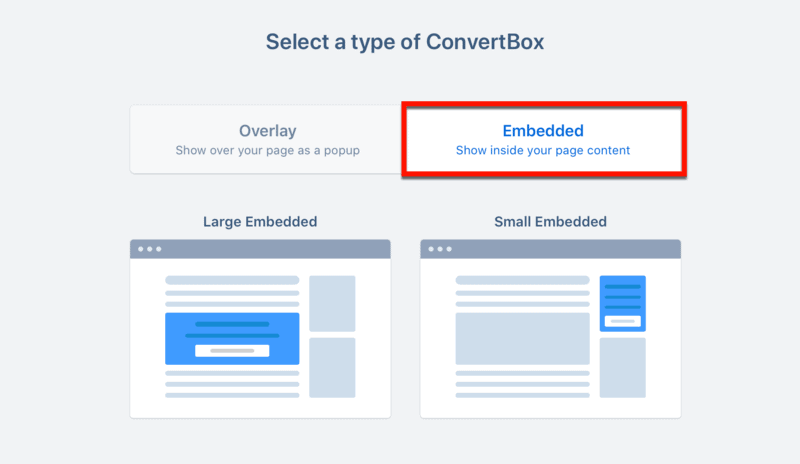
The second type of ConvertBoxes you can build are embedded forms.
These may not be as visible as overlays, but they’re far less distracting to readers.

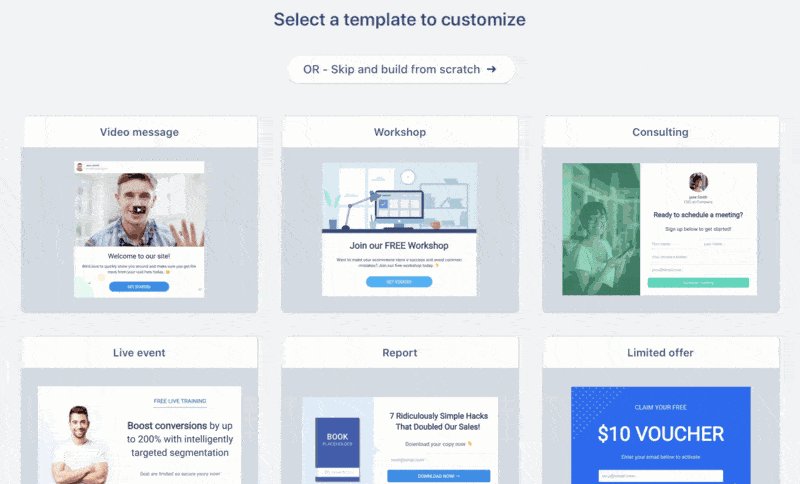
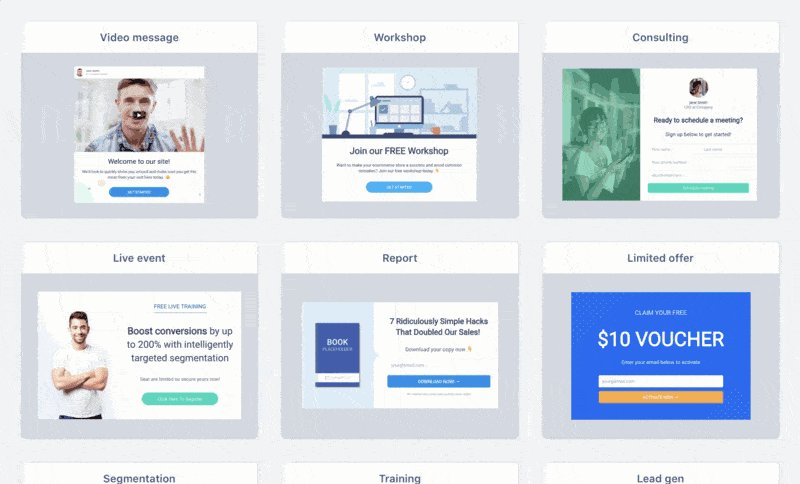
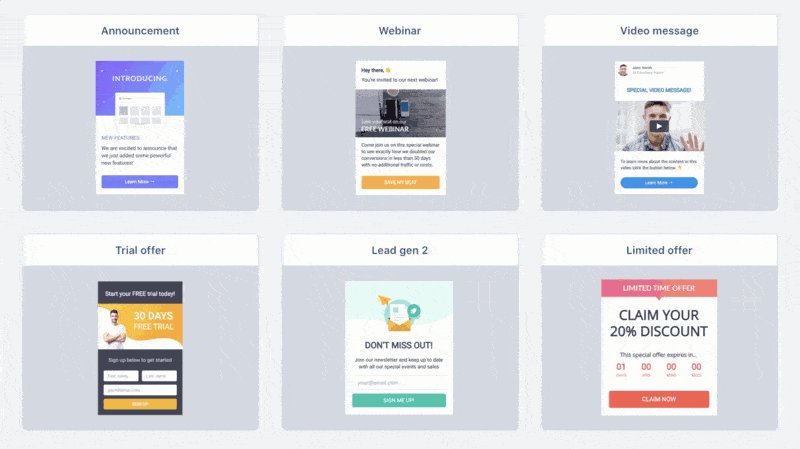
Large embedded forms
A large embedded form can be displayed within your page’s content.
It is best used for opt-in offers that make sense within the context of your post. Play it right and you should get warm prospects with higher chances of converting down the stretch.
Below are the templates you can use for this ConvertBox type:

Small embedded forms
Small embedded ConvertBoxes are exactly what they sound like.
They should be compact enough to fit the widget areas of your page, particularly the sidebar.
Take a look at the templates below to get a clearer idea:

Wait…is that all?
It’s true that ConvertBox’s library of templates isn’t as massive as a lot of other form builders.
But let’s get real here.
There’s no way I’ll use a fully template-based form on my website.
Just imagine how many lazy website owners are out there with the exact same template as you. Don’t be like them and make your forms 100% original.
Whatever template you choose, be sure to customize the heck out of it.
Fortunately, ConvertBox has plenty of customization options under the hood.
4. Powerful form customization
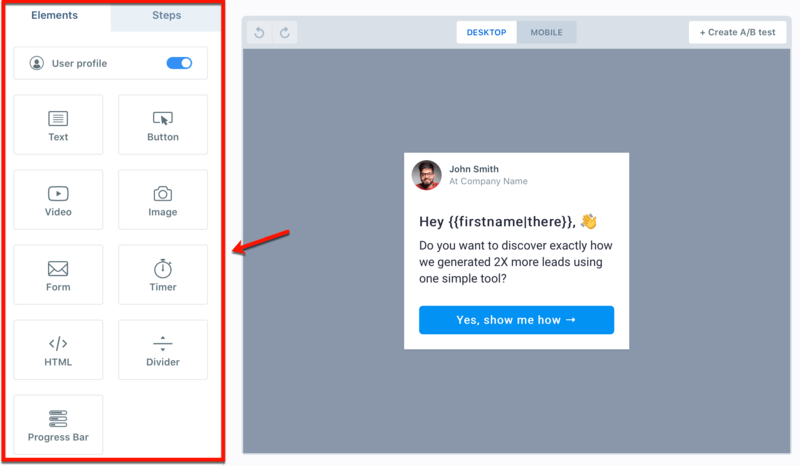
ConvertBox uses a visual, drag-and-drop editor that will help you customize your forms from top to bottom.
The editor has two main sections.
To the left, you’ll see the main panel where you can see all the elements you can incorporate into your form.

To the right is the live preview of your ConvertBox. It lets you skip the trial and error component of form design, saving you a ton of time.
Here’s a quick rundown of the elements you can add to your ConvertBox:
- Text — Use this element to write the description of your opt-in offer. Remember to get to the point and deliver your message in eight seconds or less.
- Button — The button is undeniably one of the most important parts of an opt-in form. As a rule of thumb, use a color that pops from the background and include a clear CTA.
- Video — Use video if you think a short, text-based description won’t be enough to cover the key details of your offer. This works via an embed code that can be obtained from video hosting platforms like YouTube.
- Image — For most opt-in offers, an image should be enough to draw attention to your form. Focus on using images that highlight the benefits your audience will gain.
- Form — A surefire way to convert more visitors is to make the opt-in process as frictionless as possible. For example, you can let them subscribe directly by embedding form fields for their name, email, and so on.
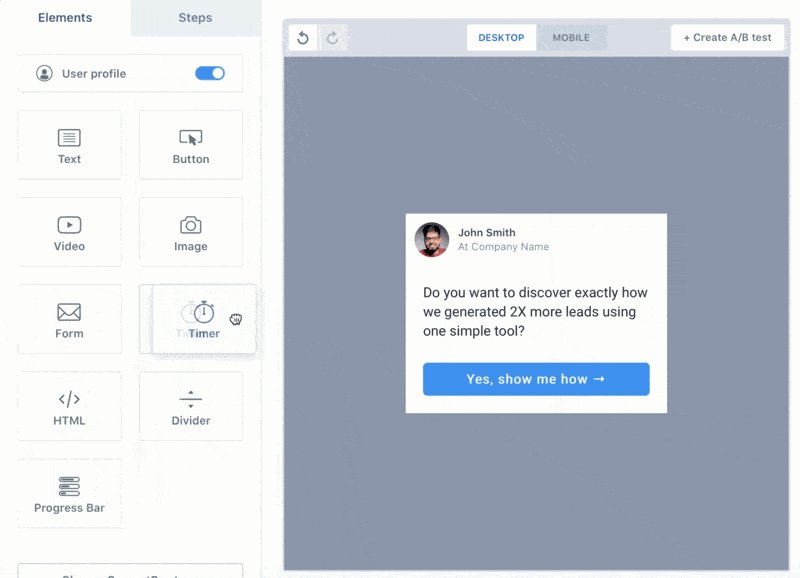
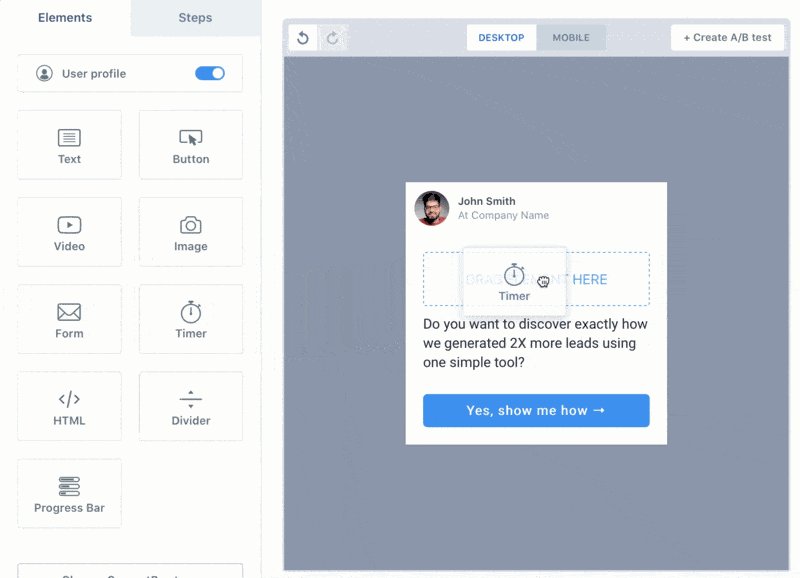
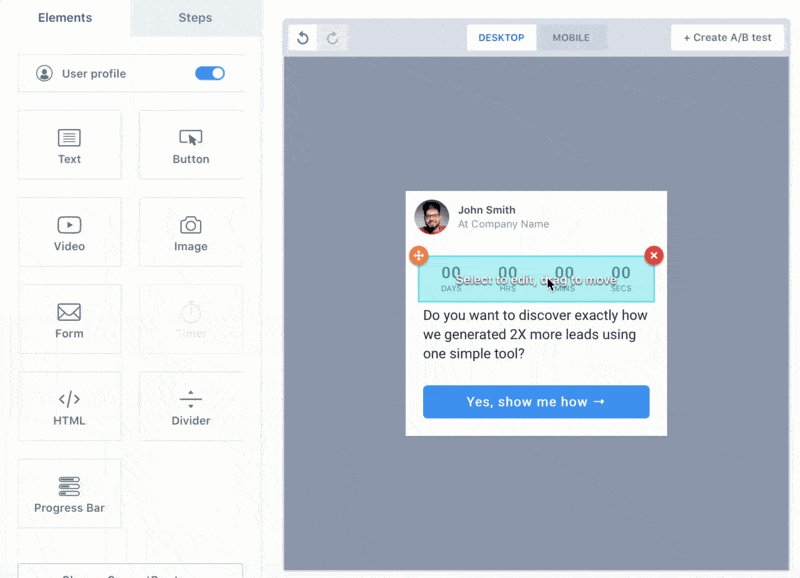
- Timer — Adding a timer to your form will help you leverage the sense of urgency to generate more sign-ups. Timers can have a specific deadline or be “evergreen,” which means the timer will never really end.
- HTML — For advanced users, the HTML element lets you embed custom code to your ConvertBox. You may set to hide your code on mobile devices via a simple toggle.
- Divider — A divider creates a visible barrier between elements. This may improve the readability of your form’s content for some users.
- Progress Bar — If your form involves multiple steps, you can insert a progress bar to help encourage users to finish the process. You can change the bar’s size, shape, initial percentage value, colors, and more.
To add elements to your ConvertBox, just drag the element you need o where you want it.

Easy, right?
It gets better.
All elements, with the exception of HTML, have several customization options you can play with.
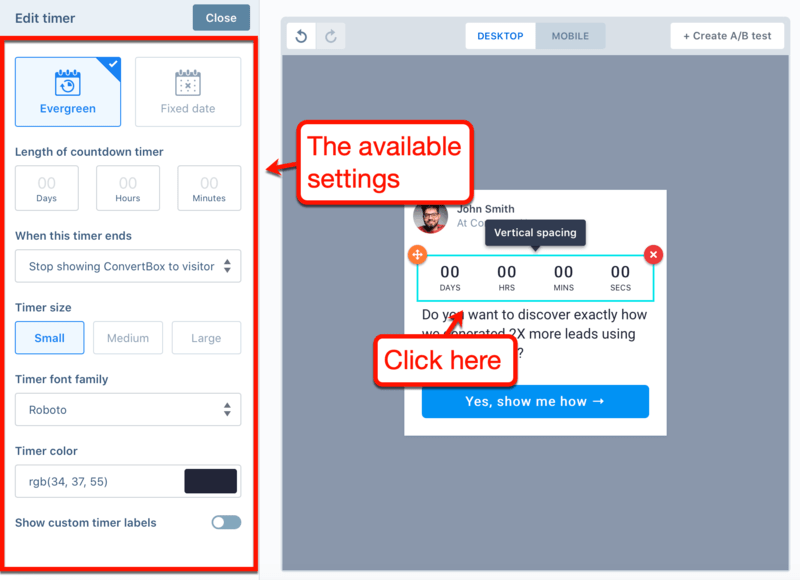
To demonstrate this, let’s create a custom evergreen timer.
After adding the timer element, click on it to view the available options on the left panel.

Don’t know what each setting does?
Thanks to the live preview, you can easily test each setting and find out yourself.
ConvertBox makes it possible to see how your ideas all come together when viewed as a form. That’s what makes drag-and-drop builders extremely helpful, especially to bloggers who aren’t very knowledgeable in terms of coding.
If you want to change the ConvertBox type, click ‘Change ConvertBox type’ at the bottom of the element panel.
Just bear in mind that you can’t change from overlay to embedded forms and vice versa.

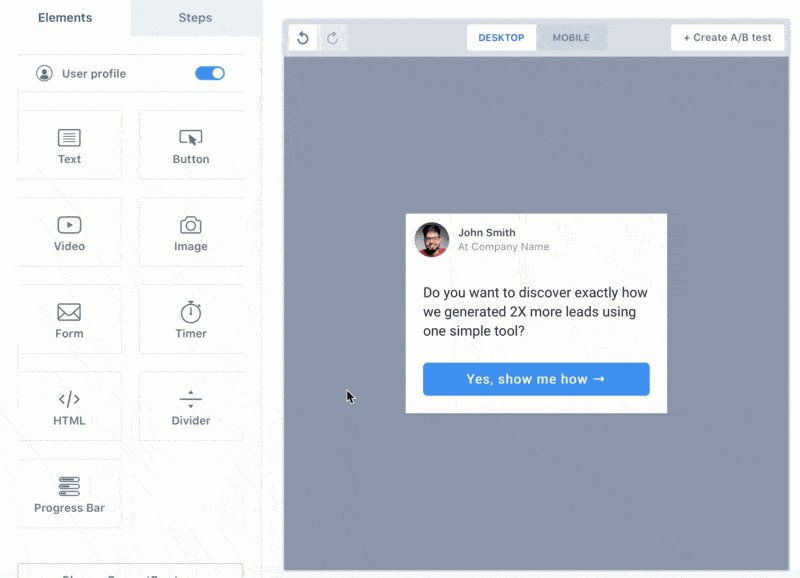
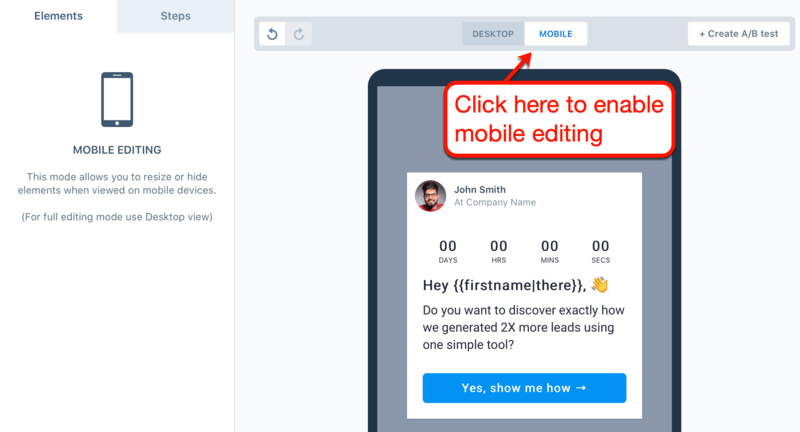
5. Easily switch between desktop and mobile editing
You can also customize how your form looks on mobile devices.
To do this, simply click ‘Mobile’ on the top bar.

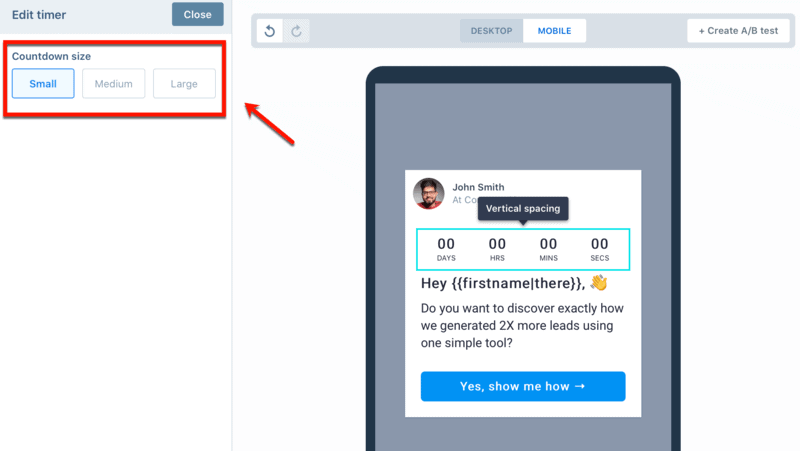
While on the mobile editing view, you can only control the scaling of the form’s elements.
For example, by clicking the timer element, you can only switch between three size options: small, medium, and large.

For the text element, you can change the font size and line height via the sliders.

Fine-tuning the size of elements is the key to ensure a smooth experience for mobile users.
Doing so is mandatory since more people use mobile devices to browse the web nowadays.
As of writing this post, the split of global traffic share is 50.88% mobile, 46.39% desktop, and 2.74% tablet.

6. Create multiple user steps
Want to create a step-by-step experience through your forms?
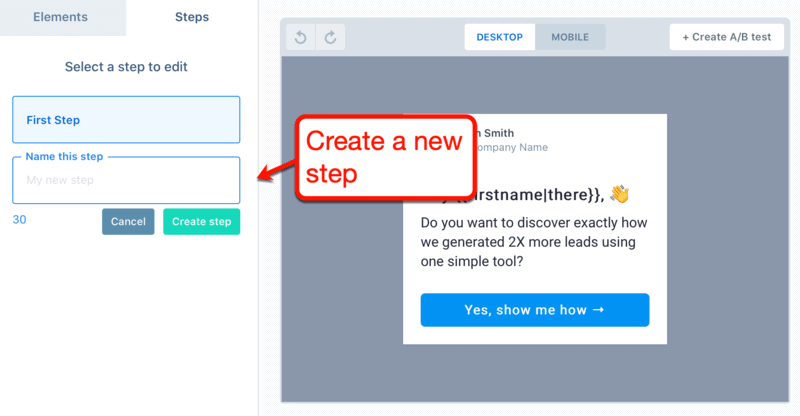
On the ConvertBox editor, switch to the “Steps” tab and click ‘Start creating steps’ to make it happen.

The left panel will then display the list of steps in the current workflow.
At first, you’ll only see the first step, which pertains to the form you’re editing right now.

What happens after the first step?
That’s for you to decide.
Click ‘Add a new step’ and give it a name to proceed.

For the sake of simplicity, let’s call it “Second Step.”
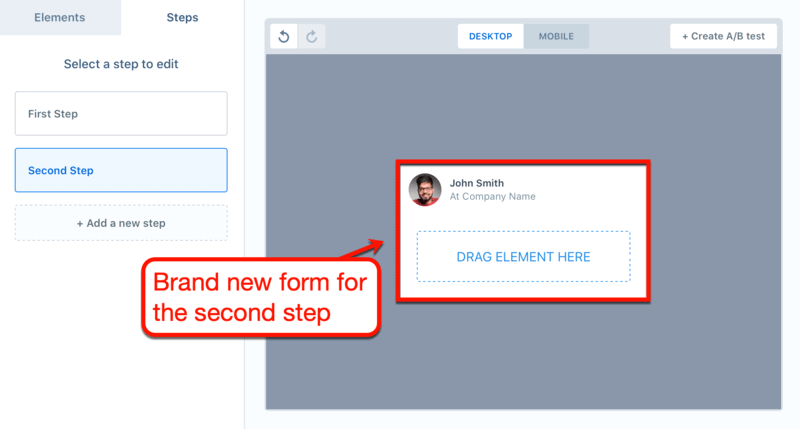
Once created, ConvertBox will provide you with a fresh canvas to work with.

You can then switch back to the “Elements” tab to start customizing your new ConvertBox.
Quick tip: changing the ConvertBox type of one form will change the type of all connected steps.
It would’ve been cool if you can use multiple form types in one workflow. Unfortunately, some ideas are simply too good to be true.
Walking users through the steps
Go ahead and design the next stage of the process you want to create. Just like before, you simply need to drag and drop the elements you want to use into the live preview.
This time, however, you can’t forget to include buttons that will take users to any of the following steps.
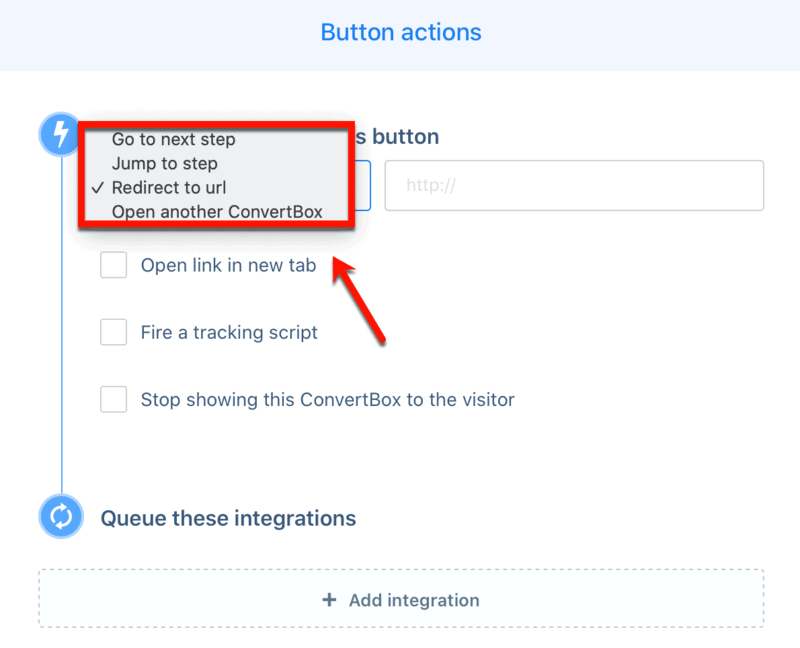
For example, going back to the first step, select the button and click ‘Button actions’ on the left panel.

On the “Button actions” window, you can choose what happens when the button is clicked.
Your options are:
- Go to next step
- Jump to step
- Redirect to URL
- Open another ConvertBox

Naturally, you need to select either the first or second option if your ConvertBox has multiple steps.
It’s entirely up to you on how you want the experience to pan out for your audience.
Remember these tips if you want to create elaborate form-based experiences:
- If a button is opening a new page, check “Open link in new tab.”
- Consider adding a “decline” or “close” button and check “Stop showing this ConvertBox to the visitor.
- Configure your integrations before you create forms with multiple steps.
- Remember that you can add multiple buttons to a single form.

7. Control where you want your form to appear
ConvertBox gives you full control over where and when you want your form to appear.
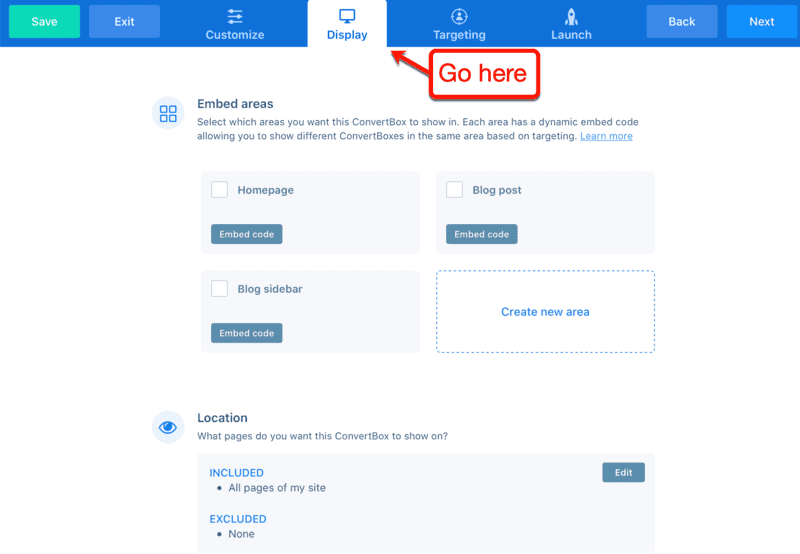
If you navigate to the “Display” tab, you’ll be able to specify the form’s location and embed area.

Before you proceed, it’s important to understand how embed areas in ConvertBox work.
How to create and use embed areas
Embed areas allow you to show different forms in one location.
Let’s say you want small embed forms to appear in your website’s footer.
First, click ‘Create new area’ and type in something that clearly indicates where you intend to use it. In this case, you need to use an embed area name like “website footer” or something similar.

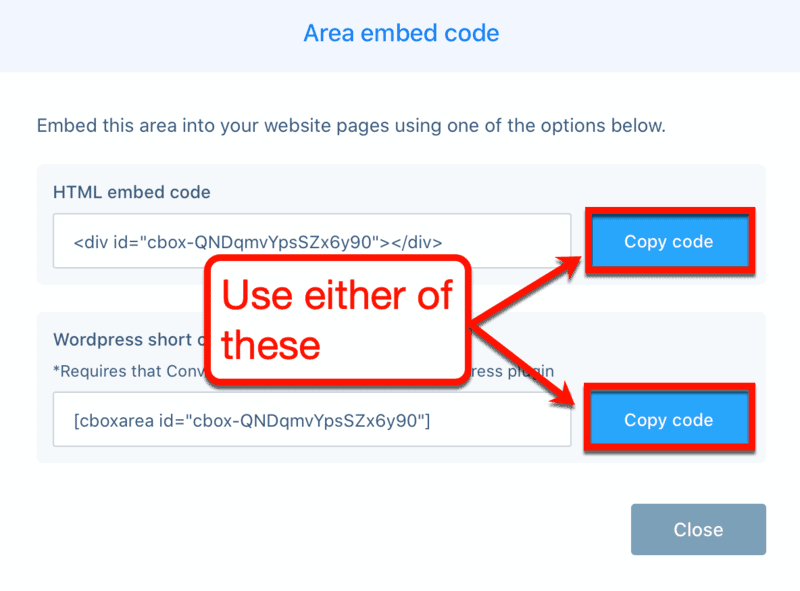
Upon clicking ‘Save,’ ConvertBox will generate a unique embed code and shortcode that will trigger your form. You then have to paste either code on the right web page or content area.
To copy the codes, click ‘Embed code’ and use the ‘Copy code’ button next to the code you want to use.

Take note that, while we named our embed area “Website footer,” you can actually paste it anywhere on your website.
Embed area names are used solely to help you identify where you want to place them. They don’t actually affect how or where the forms will appear.
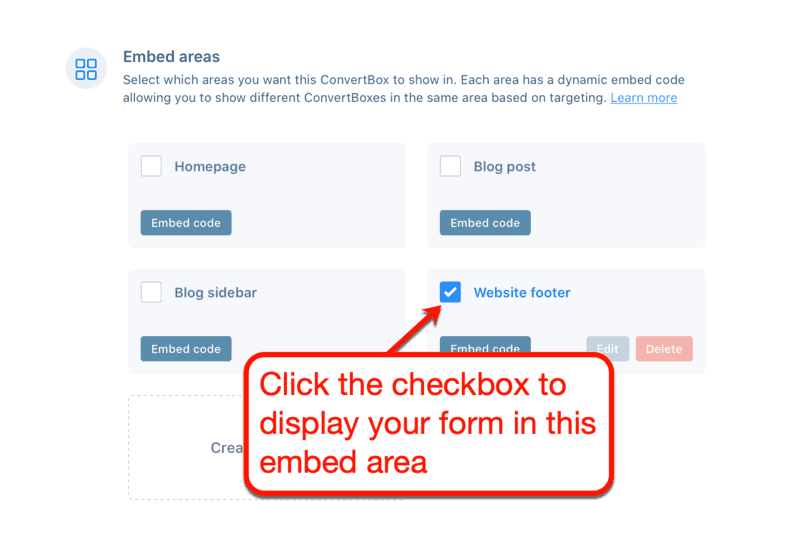
Once your embed codes are set, tick their checkbox on your form’s display settings.

Displaying or hiding your ConvertBox on specific pages
Apart from embed areas, you can also directly specify the pages where your ConvertBox can be shown or hidden.
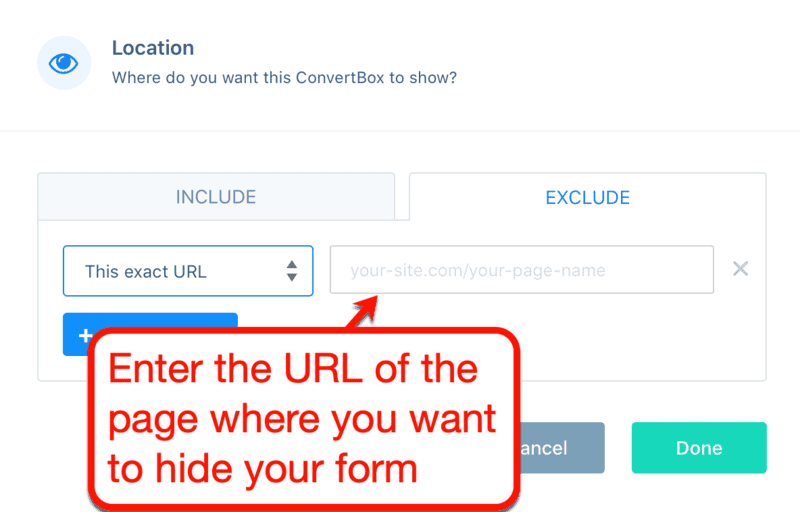
On the “Location” settings section, click ‘Edit’ to get cracking.

This will pull up the location settings window.
Basically, there are two tabs for setting the pages where you want to include or exclude your form.

Suppose you want to hide your ConvertBox on your homepage.
Switch to the “Exclude” tab and click ‘Add display rule.’
On the right text field, enter the URL of your homepage and click ‘Done.’

You’re done.
Keep in mind that you can specify as many pages as you want in both your include and exclude lists. Just click the ‘Add page rule’ button again and repeat the steps above.
8. Target the right users
In blogging, it’s always a good idea to tailor content and user experiences to your target audience’s needs.
We already discussed how ConvertBox lets you configure where your form will appear.
This time around, let’s talk about configuring who gets to see it.
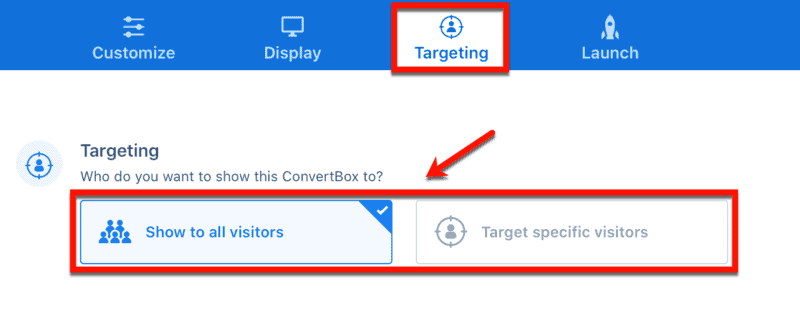
On the “Targeting” tab, you can choose whether to show your form to all visitors or only a select group.

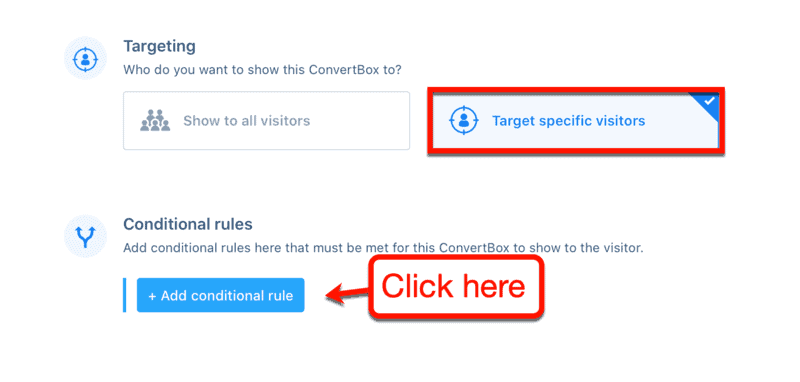
If you click on ‘Target specific visitors,’ ConvertBox lets you set rules that determine who can see your form.
With ‘Target specific visitors’ selected, click ‘Add conditional rule’ to view your options.

To keep things simple, ConvertBox comes with a list of pre-built conditions.
These allow you to show your form to people who:
- Viewed a specific number of pages on your blog
- Using a mobile device
- Using a desktop device
- Has visited a specific page
- Came from a specific referring page
- Has seen your ConvertBox
- And more

Similar to display rules, you can also use as many conditional rules as you need when configuring your form’s targeting.
Why form targeting is important
Whether you like it or not, the targeting settings of your ConvertBox can make or break its performance.
Always remember that not all users visit your page with the same intent.
Some are eager to make a purchase, others want to learn, and most are probably just looking around.
Showing a visitor the wrong form could put them off. At the same time, failing to show a potential customer the right form can lead to a lost sale.
It’s all about managing your sales funnel and knowing how to segment your audience.
Fortunately, both can be done with ConvertBox through conditional rules and integrations with third-party platforms, like:
- ActiveCampaign
- ThriveCart
- ClickFunnels
- GetResponse
- ConvertKit
- MailerLite
- Hubspot
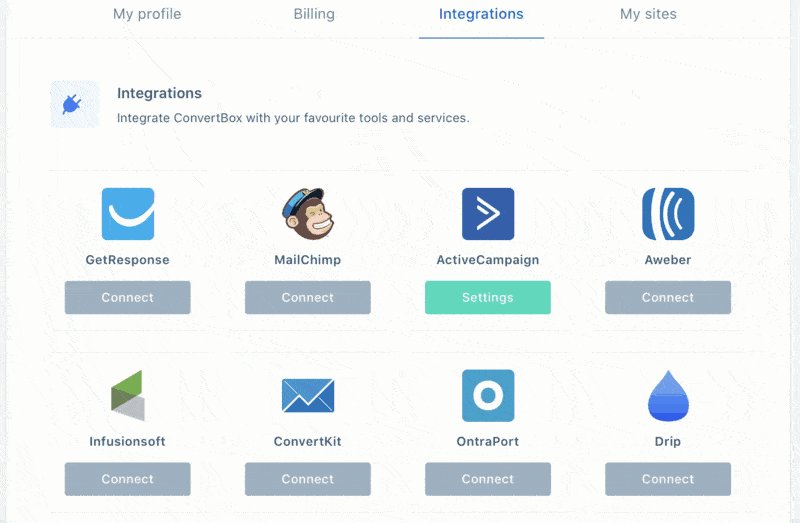
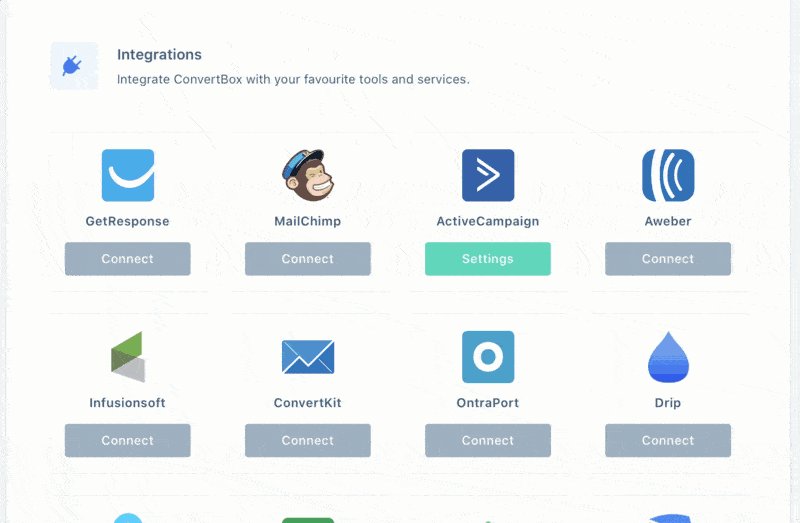
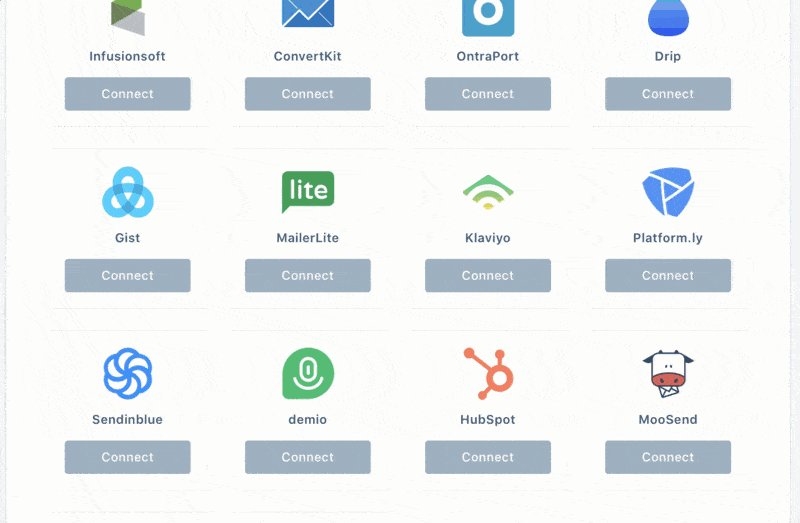
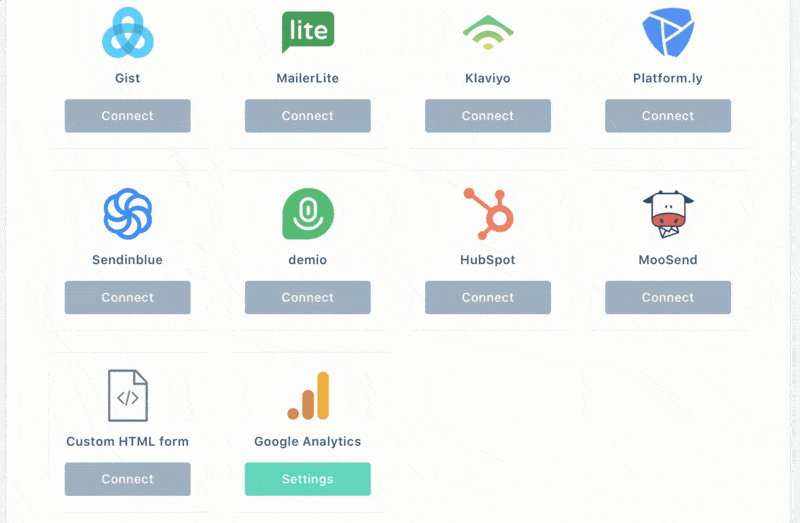
9. Integrate ConvertBox with third-party services
Speaking of integrations, the current version of ConvertBox integrates with a total of 18 third-party services.
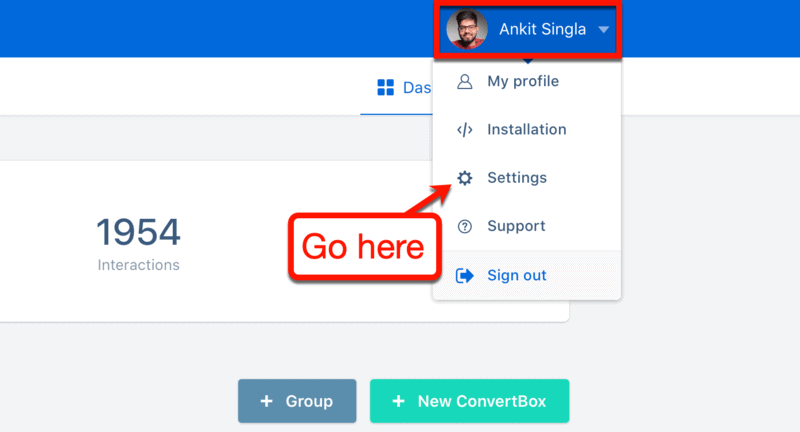
To see them all, click your account icon and go to ‘Settings.’

On the account settings page, go to the “Integrations” tab.
You should see ConvertBox’s full lineup of integrations right there.

Didn’t see your favorite service among ConvertBox’s supported integrations?
Sadly, there are no announcements of upcoming integrations as of writing this review. It is, however, entirely possible that ConvertBox will support new third-party services in the future.
10. Scheduling a start and end time
Like what you see?
There’s more to love about ConvertBox.
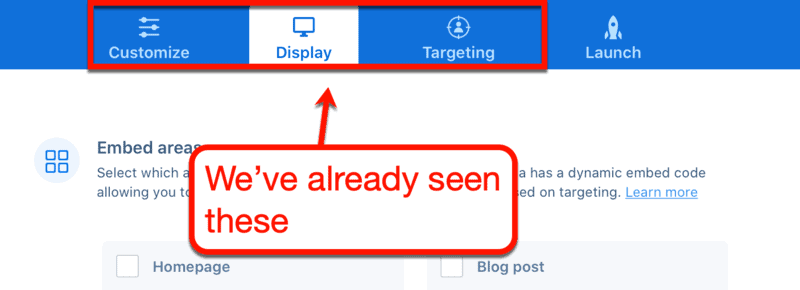
Let’s see — we already explored these areas of the editor:

It would be unfair if we don’t check out what’s waiting in the “Launch” tab.
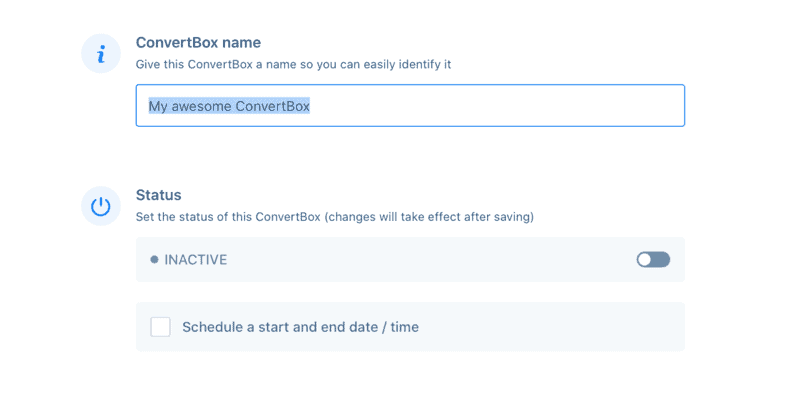
Switching to it, you’ll see two things: “ConvertBox name” and “Status.”

The first setting should be self-explanatory. As for the second, it basically lets you control the activation of your ConvertBox and the time frame it’s available.
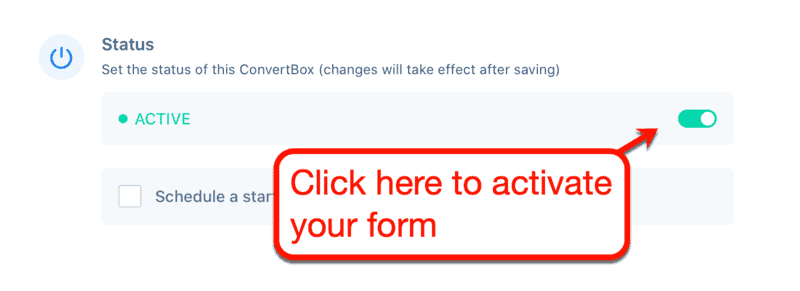
Once you finalize your form, don’t forget to flick on the activation toggle.

You can also set how long your form will be visible by enabling ‘Schedule a start and end date / time.’
When activated, fill in the times you want for your form’s start and end dates.

11. Create the best version of your forms with split testing
While designing your form, you can’t help but visualize different variations of what you want to accomplish.
What if I use a different image? Is this really the best CTA I can think of?
With split or A/B testing, you can let results do the talking.
What is A/B testing?
Basically, A/B testing allows you to roll out two or more versions of the same form — at the same time.
This will allow you to directly compare the performance of every variation until you find the best one.
ConvertBox has A/B testing baked into the platform. Simply click ‘Create A/B test’ and then ‘Create new variation’ to start the process.

If you need more variations, highlight any of the existing ones and click the ‘Clone’ button.
The downside is, you can only have a total of four variations for any given ConvertBox at a time.

New variations of your form can be independently edited just like with the original version.
Just select it from the variations list and start customizing through the ConvertBox editor.
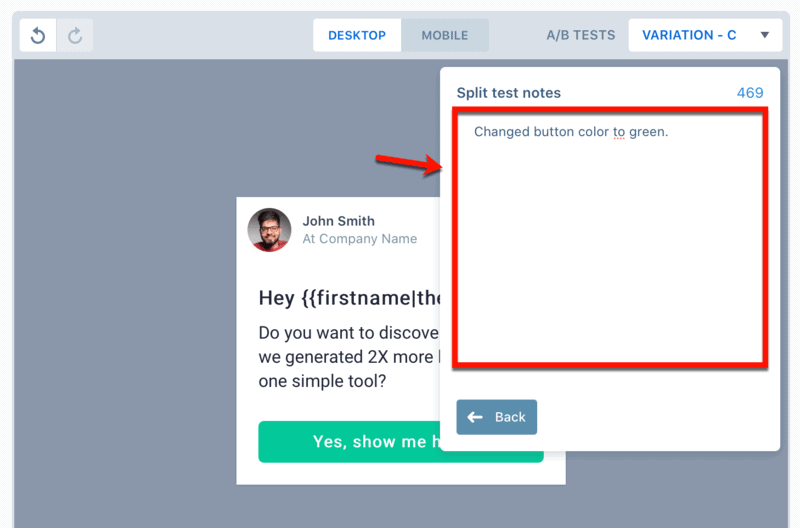
Having trouble keeping up with the changes between each version? That’s what the “Notes” tool is for.
Simply click ‘Notes’ and jot down all the details of your A/B test.

You can also choose between two split test types by clicking ‘Settings.’
Here’s a brief explanation on each:
- Cookied split test — With the first option, a random variation of your form will show to users. A cookie will be used to track and make sure they always view the same version.
- Regular split test — A regular split test also displays a random variation of your form. However, visitors may see more than one version.
Split testing tips
If you’re not familiar with the concept of split testing, there are a few things you need to know first.
Here’s a small checklist of the elements you should split test:
- Images — Images are the first thing that comes in my mind whenever I’m writing about split testing. However, you should also try creating a variation without an image to see if that highlights your CTA more.
- Headline — When it comes to form headlines, a single word can make a world of difference. Test headlines with different words like “free,” “bonus,” “today,” and “exclusive.”
- Colors — As a rule of thumb, you need to choose a color that stands out really well from the background. If there are multiple colors that fit the bill, split test them all to see who wins.
- Form field layouts — ConvertBox offers many ways to customize form fields — from form sizes to button colors. Be sure to experiment with different combinations to discover the most engaging variation.
- ConvertBox Type — You can also split test different ConvertBox types to see which one works best for a particular offer. However, there’s no way to create variations that use ConvertBox types from different categories.
12. Get quick performance data on your forms
Not everything worth mentioning about ConvertBox can be found in the main editor.
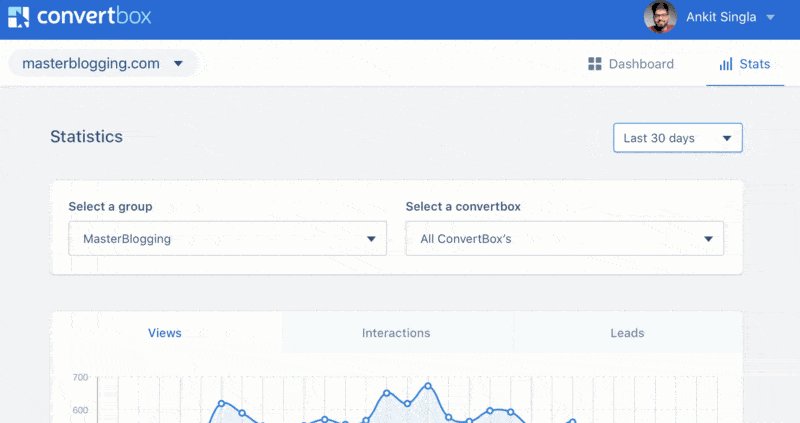
If you go back to your account dashboard, you’ll see another tab tucked away in the corner called “Stats.”

As the tab’s title implies, that’s where you can get insights on how well your forms perform.
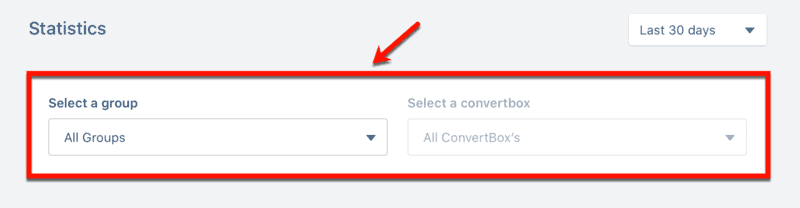
First, you need to select a ConvertBox group. You then have the option to view the data for all forms in that group or just one.

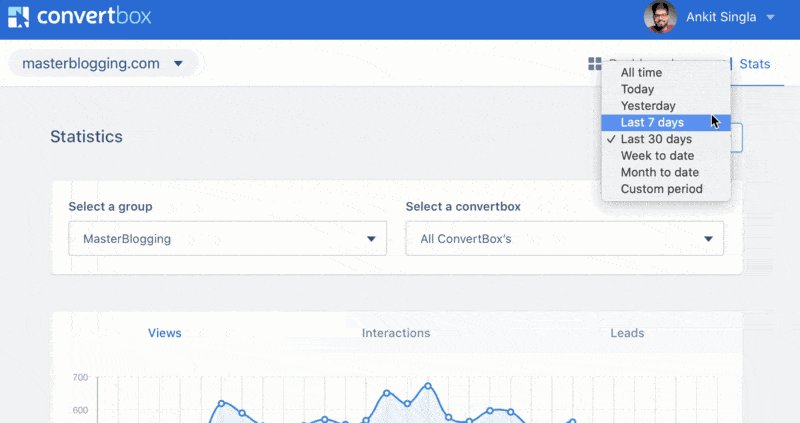
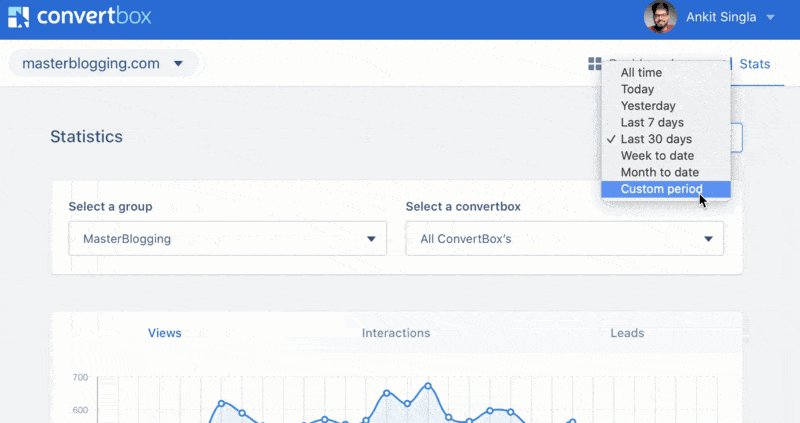
Take note that you can also change the viewable time period using this drop-down menu:

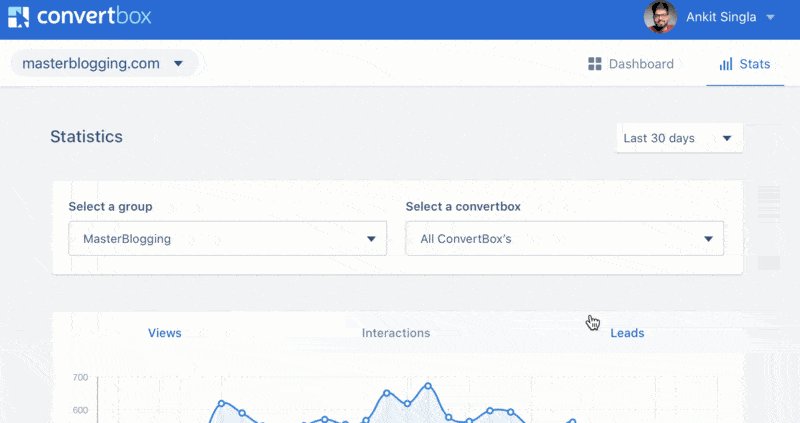
After making completing your selection, the graph below should update in real time.
Using the navigation tabs, you can easily switch between tracking your forms’ views, interactions, and leads generated.

You’ll also notice an overview at the bottom of the page.
Here, you’ll find essential metrics like:
- Views — The number of impressions or views your ConvertBoxes has gathered.
- Interactions — The number of clicks that your ConvertBoxes generated over the time period selected.
- Interaction rate — This value can be calculated by dividing the number of interactions by the total views of your forms.
- Leads — The number of leads your forms generated over the time period.
- Lead Conv — This is the overall measured conversion rate of leads who use the selected forms.
What About Support?
Before purchasing any form of software, I always make sure to check the company’s customer support capabilities.
Right now, one way to receive support is through the help desk on their website.

In my experience, I only had to check out the help desk twice due to the intuitiveness of the tool.
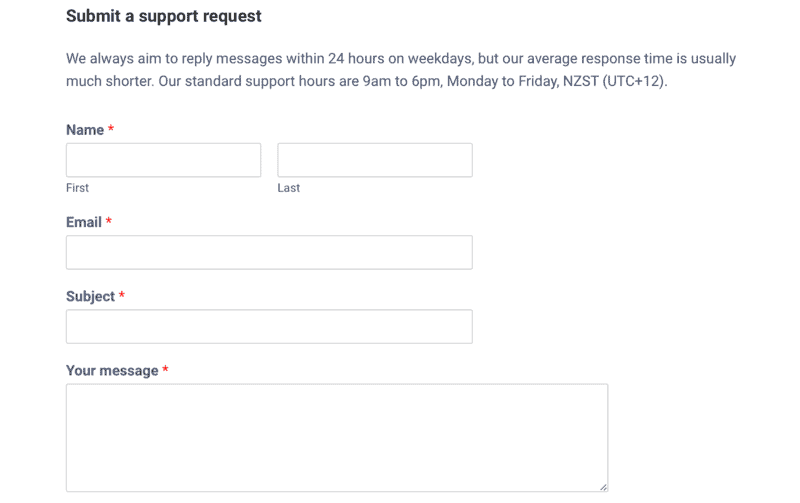
You can also send a support request to the ConvertBox customer service team. These requests often get acknowledged and addressed within 24 hours if you reach out during weekdays.

ConvertBox Pricing
ConvertBox is available via early access, which means the final pricing for the package is yet to be announced.
As of now, you can get all of the features above with a ConvertBox lifetime deal of $395.

There are three things I have to say about this.
- Number one, I wish there’s a monthly option. This will allow new bloggers to see the tool in action for themselves.
- Number two, the one-time payment is a little steep even if you consider sticking with ConvertBox in the long run.
- Lastly, despite the points above, I still think ConvertBox’s lifetime deal is a great investment.
Keep in mind that it’s only a matter of time before a subscription-based tool reaches $395 in monthly charges.
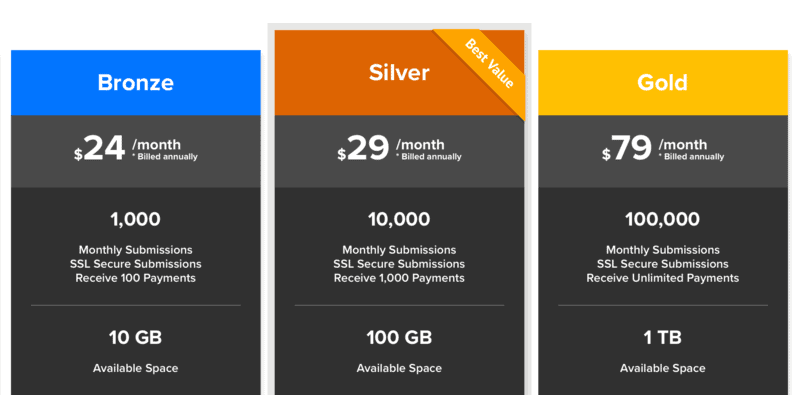
JotForm, for example, starts at $24 per month, which equates to $288 a year.

Add five more months to that and you’ve already exceeded the price you could’ve paid for ConvertBox.
Not to mention that the ConvertBox lifetime deal doesn’t have significant limitations like 1,000 max monthly submissions.
Ultimately, I think it’s worth investing in ConvertBox to have your form-building needs covered once and for all. Not only does it have everything you need for lead generation, the software itself also continues to improve over time.
The lifetime deal includes:
- All features
- Usage on up to 10 websites
- Up to 250,00 views per month
- Free lifetime updates
- Unlimited forms
It sounds like a pretty sweet deal to me, but I’ll understand if the high upfront cost intimidates you.
Get ConvertBox Lifetime Deal Now!
ConvertBox Frequently Asked Questions
Will it look good on my WordPress theme?
Yes. ConvertBox is a versatile WordPress form builder that should work well with any theme.
Will it work on websites hosted using other platforms?
ConvertBox is a standalone form builder that can be used on all websites on different platforms.
Is the ConvertBox lifetime deal available forever?
According to their website, the lifetime deal is available only for early adopters. It may no longer be available once the product goes public.
Is there a free trial?
ConvertBox doesn’t offer a free trial nor a free plan. On the flip side, the lifetime deal is backed with a 30-day money-back guarantee.
Who should get ConvertBox?
ConvertBox is built for every website owner who cares about their conversion rate. This includes bloggers, businesses, digital publications, and online entrepreneurs.
ConvertBox Pros
- Very user-friendly interface
- Easily control your form’s visibility with advanced display rules
- Control who sees your form with conditional rules
- Basic form templates to help you save time
- Create automated, form-powered workflows without writing code
- Instill the sense of urgency with timers and form availability scheduling
- Built-in stats tracker
- Start A/B testing your forms in minutes
ConvertBox Cons
- Not a lot of templates
- Raw statistics can be tricky to convert into action plans
- Mobile editing could really use more customization options
- You can only split test ConvertBox types from the same category (embedded and overlay)
- Limited customer support options
Final Thoughts
I personally use ConvertBox to fuel my lead generation and conversion optimization efforts here on Master Blogging.
After experiencing the tool and witnessing what it can do, I could no longer imagine blogging without it.
It just makes everything related to lead generation simple and beyond easy. You should definitely get your hands on it — at least give it a shot.
To me, it belongs to my top five blogging tools of all time.
Click Here To Experience ConvertBox

For More Go to : Master Blogging
No comments