Elementor Review: Design Your Blog using this Page Builder
Source : Elementor Review: Design Your Blog using this Page Builder
Published On : June 18, 2020 at 01:05AM
By : Ankit Singla
Elementor Review
Last updated: Dec 26, 2019
First Published on: Feb 16, 2015
Product rating: 4.8 / 5.0
tl;dr Summary
Want to build your own website?
With tools like Elementor, you don’t need any web development skills to create visually stunning web pages.
The Elementor builder provides a drag-and-drop interface that lets you construct professional-looking websites without writing a single line code.
This Elementor review will help you decide if it’s worth picking up for you or not. We will explore its features, the available pricing plans, how to use it, and who should get it.
We have a lot to cover, so let’s dive right in.
Table Of Contents
What is Elementor?

When I first started building websites with WordPress, I thought the process couldn’t get any easier.
You just slap on a pre-built theme, apply some customizations here and there, and jump right into creating content.
It was, however, inevitable that you learn a little bit of coding to build a 100% original site.
While WordPress has thousands of themes in its library, there are millions of websites that run on the platform. As a result, it’s easy to end up with a generic website with a ton of lookalikes.
If you want something that looks totally unique, you had to use code to make precise adjustments to your site.
That was before page builders like Elementor came in the picture.
With Elementor, you work by literally dragging and dropping visual elements into your page — resizing and repositioning as you go.
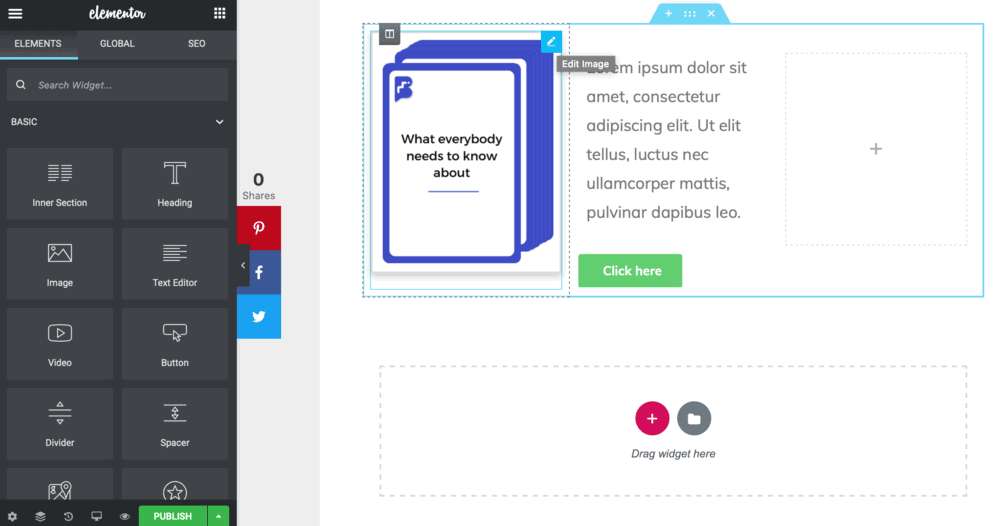
Here’s a sneak peek at the Elementor interface:

Elementor’s Main Features
To get this review off to a running start, let’s go over Elementor’s main features real quick.
1. Live, drag-and-drop editor
You want to know the best part of creating websites?
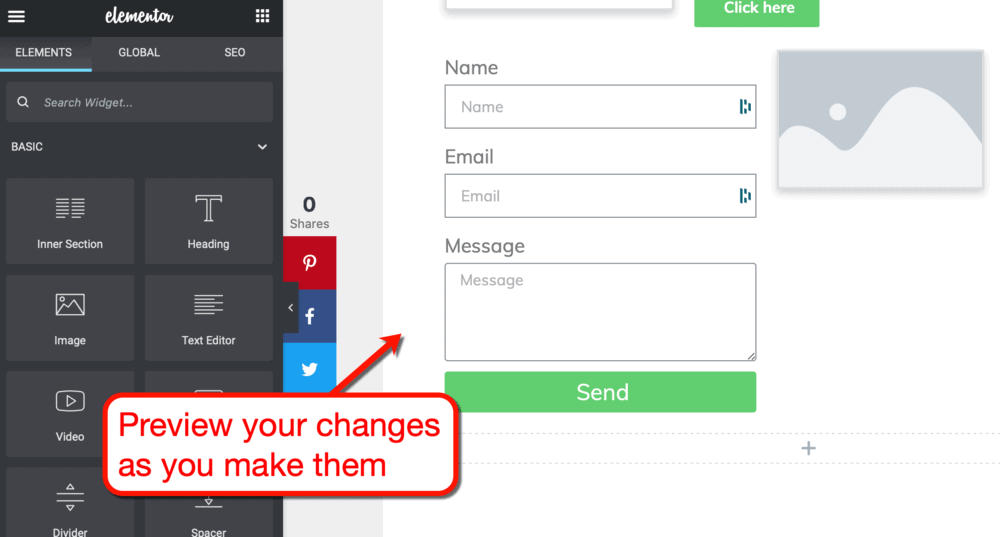
Hitting save and previewing your changes.
Elementor lets you experience the feeling of accomplishment as you work through the live editor. It uses what’s known in the software world as a “What You See Is What You Get” or WYSIWYG editor.
Everything you do, from adding a new button to adjusting text alignments, will be previewed in real time.

This also makes it easy to tweak an element’s properties, like dimensions, opacity, and border styles.
When working with code, you need to input the values and preview the page to see if you got it right. With the Elementor live page builder, you can get it right the first time — no trial and error needed.

2. Huge collection of widgets
On Elementor, the visual elements you can mix and match are called widgets.
The current Elementor version supports 90+ widgets you can use to piece together the perfect page for your website.
Within seconds, you can insert an author box, an animated headline, a carousel — virtually anything you need in a website.
Just use the “Search Widget” field to look for the specific element you want to add to your page.

3. Pre-designed blocks and pages
Want to shave even more hours off of your web development time?
You can use Elementor’s pre-designed content blocks and pages to construct the essential areas of your website.
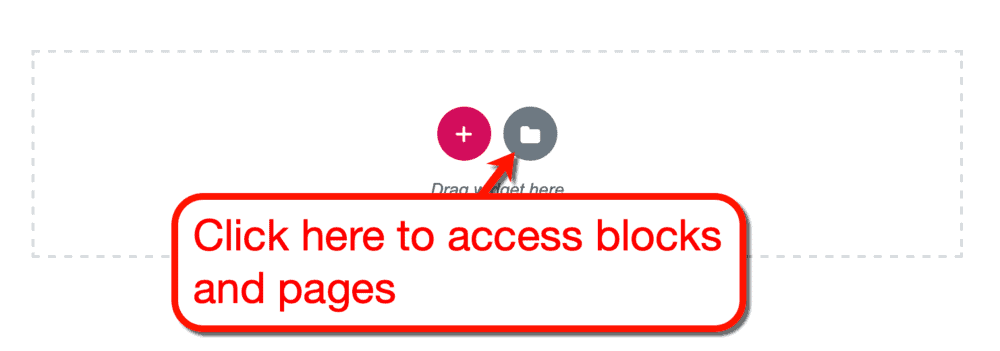
To view the available blocks and pages, click on the folder icon on any widget area. This will pull up the Elementor “library.”

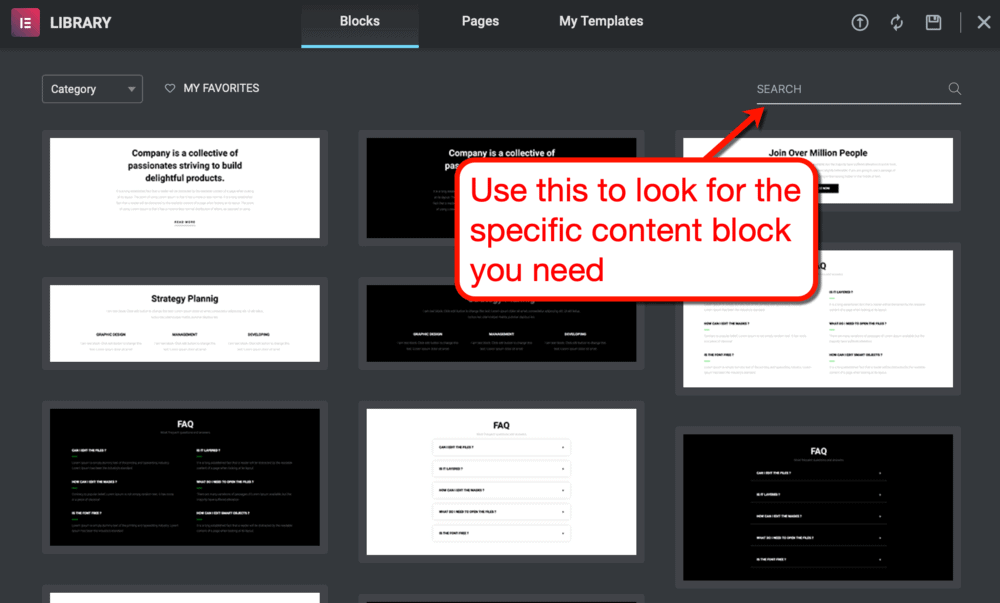
Blocks pertain to individual page sections for FAQs, contact information, testimonials, calls-to-action, and so on. Just like widgets, you can use the built-in search bar to find the block you need.

Pages, on the other hand, are basically templates that will help you visualize the direction of your page’s design.
Some examples are “under construction” pages, landing pages, and “about” pages.

4. Build on top of any WordPress theme
If you’re unfamiliar with page builders, you may be concerned if Elementor is compatible with your current WordPress theme.
Rest assured that it is designed to work seamlessly with any WordPress theme.
Editing a post, for example, lets you weave elements into designated content areas without disrupting your theme’s design.
Content areas can have multiple columns based on the “structure” you choose.

5. Popup Builder
In web design, it’s important to identify the crucial elements of a page and how to highlight them.
If you want to convert visitors into customers, you’d want them to see conversion elements like CTAs and opt-in forms.
An effective way to do that is to present those elements via smart “pop-ups” that don’t disrupt the user experience.
Guess what? You can also make those with Elementor.
There’s even an entire library of customizable popup templates right at your fingertips.

The Elementor Popup Builder lets you present anything from email subscription boxes to “exit intent” forms via pop-ups.
To make sure pop-ups won’t annoy readers, you can set specific triggers that control when they appear. For example, you can set a popup to appear once the user scrolls to an element or upon exit.
6. WooCommerce Builder
Want to monetize your WordPress website by selling stuff?
Elementor can also help you set up your online shop without any help from a professional developer.
The platform works through WooCommerce, which is an eCommerce platform designed specifically for WordPress.
With Elementor’s WooCommerce Builder, you can make use of elegant single product and product archive page templates. There’ll also be a bunch of WooCommerce widgets you can use to spice up your virtual storefront.
Here are some examples:
- Product images widget
- “Add to cart” button widget
- Product pricing widget
- WooCommerce breadcrumbs widget
- Product images widget
Naturally, you’ll need to have the WooCommerce side of things ready to create your Elementor-powered online store. The preparations include adding products to your WooCommerce catalog, configuring your payments system, and so on.
Now that we’ve covered some of the key features of Elementor, let’s take a deep dive into the platform’s capabilities.
Getting familiar with the Elementor interface
Elementor has a clean user interface than anybody can learn in less than a day.
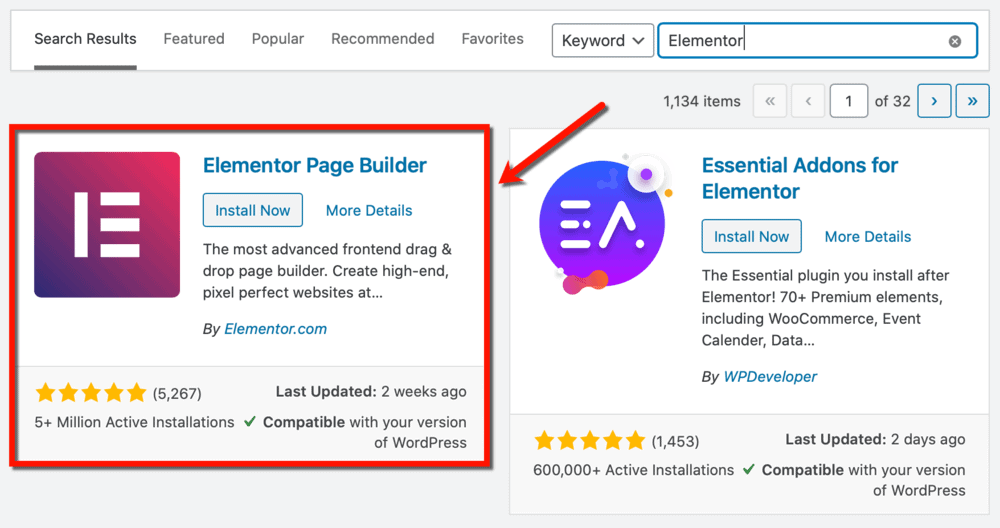
If you have an existing WordPress website, consider installing the free version of Elementor to follow along with this tutorial.
You should be able to find it from the official plugin repository.

Launching Elementor
There are two ways to launch Elementor from the WordPress dashboard.
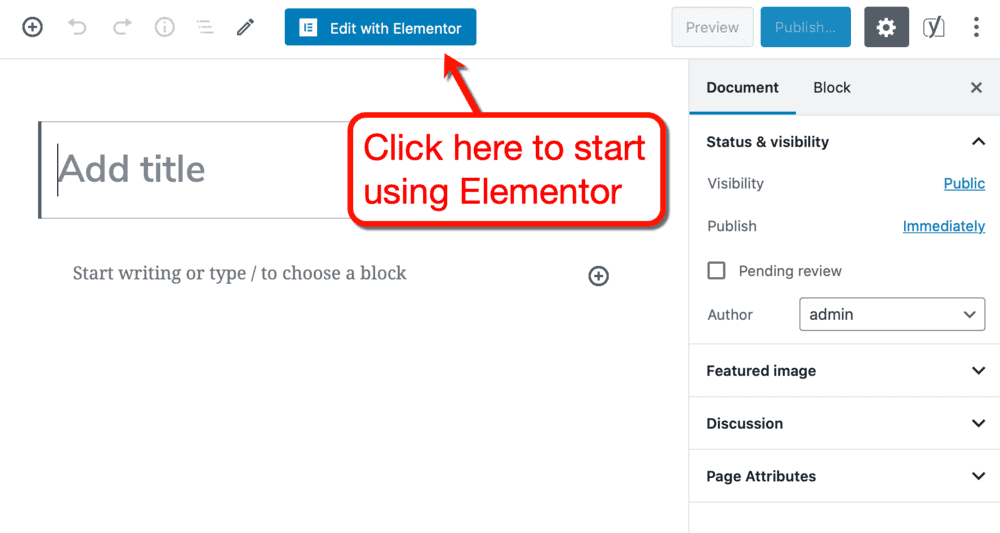
After activation, you can use the live editor by clicking ‘Edit with Elementor’ from WordPress’s page editor.

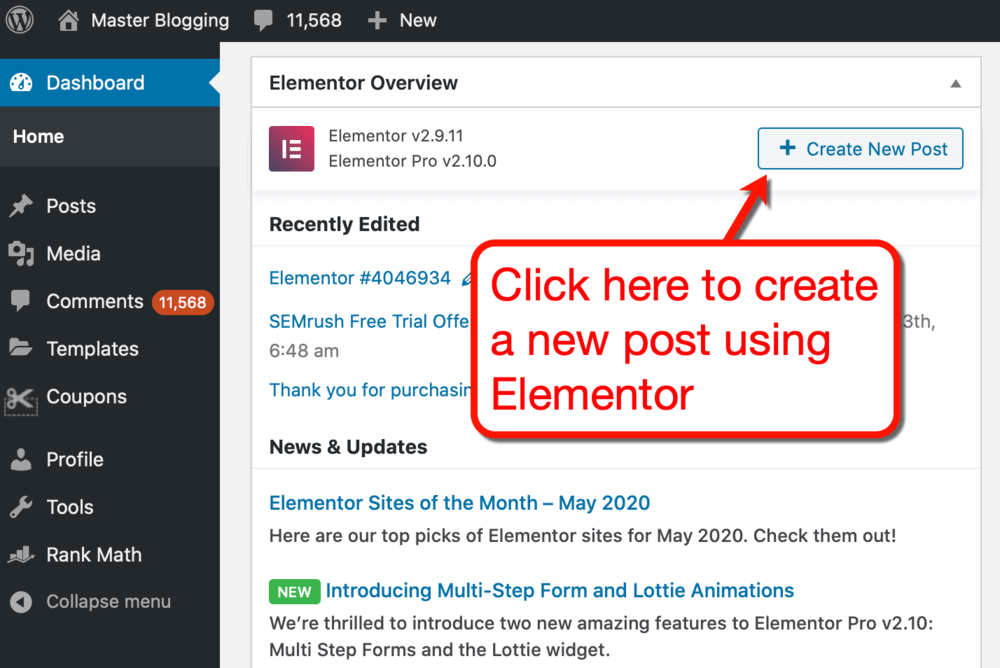
You can also fire up the live editor straight from the WordPress dashboard by clicking ‘Create New Post’. This, however, is only useful if you want to use Elementor to create blog posts.

Regardless if you’re editing a post or page, the Elementor live editor should still look the same.
Working with elements
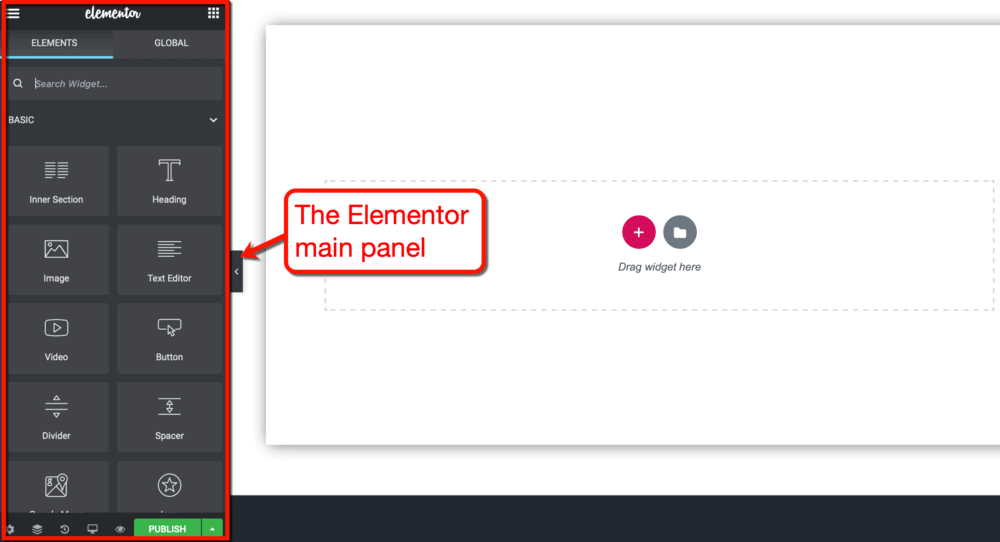
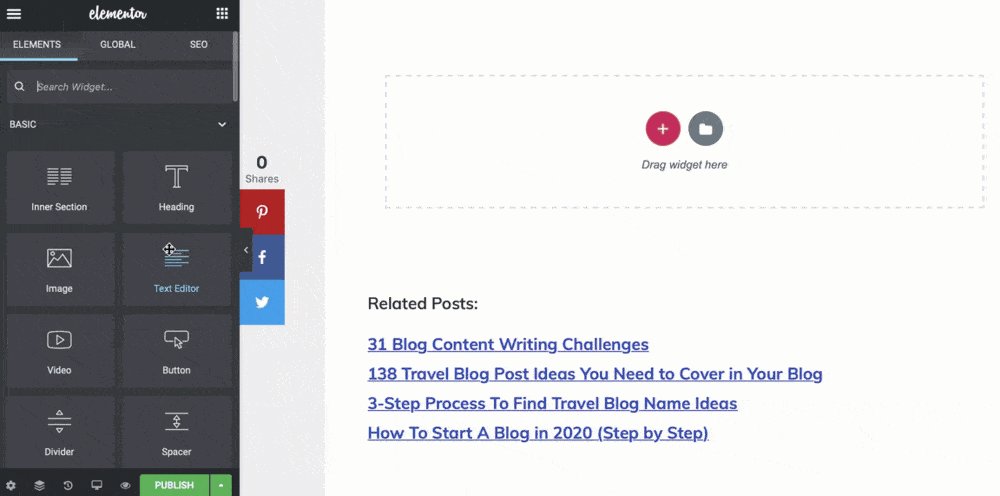
On the left-hand side, you’ll find the main panel where you can find widgets, change settings, and more.
Full disclosure: I’m using Elementor with my OS on “Dark” mode, which is why the screenshots may look different.

To add a widget or element to your page, just drag it from the main panel into an existing section.
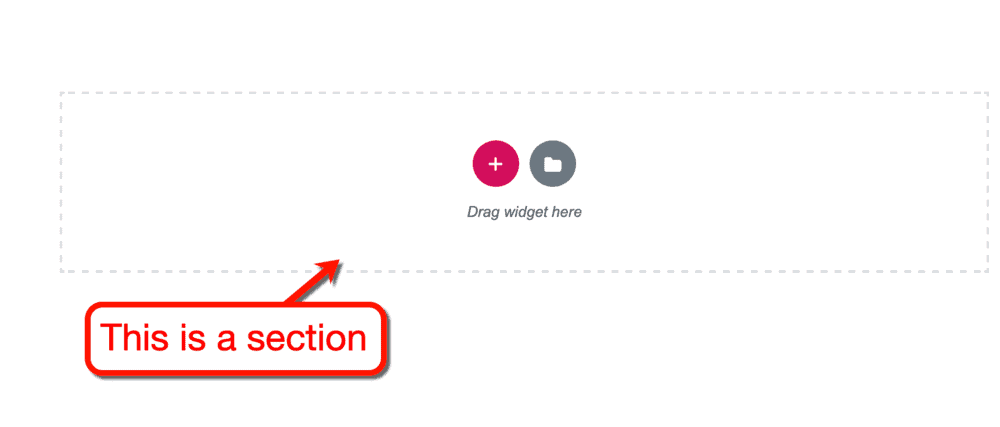
Sections can be created and managed on your page’s live preview. These are the spaces with dashed borders, two buttons, and the “Drag widget here” prompt.
When creating a new post with Elementor, there’s a default section in the middle of your page’s content area. This is the only section you can’t delete or move.

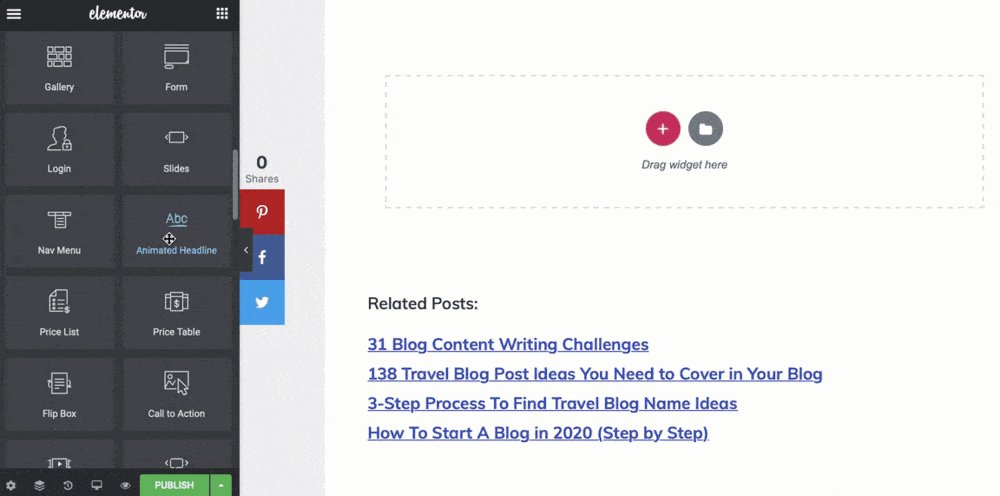
You can refer to the animation below to see how to add elements to your page with Elementor.
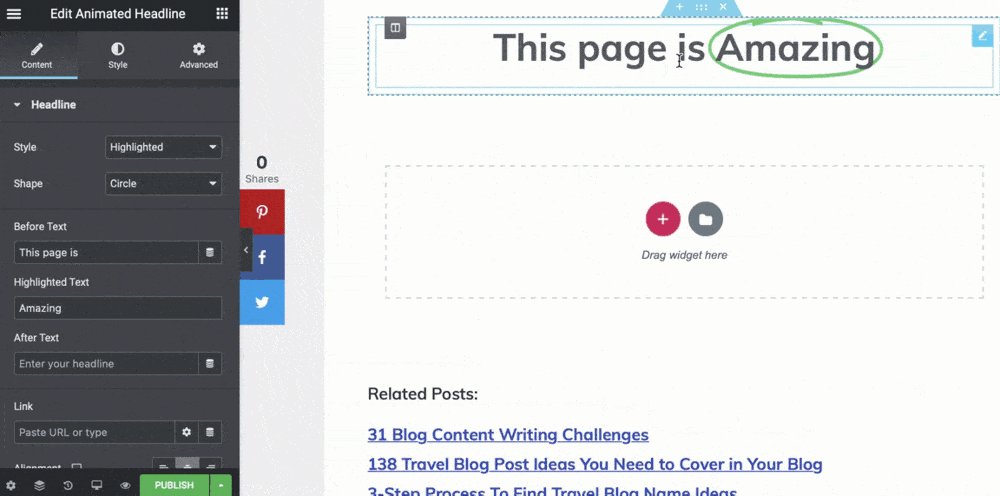
For the sake of this guide, let’s add an animated headline.

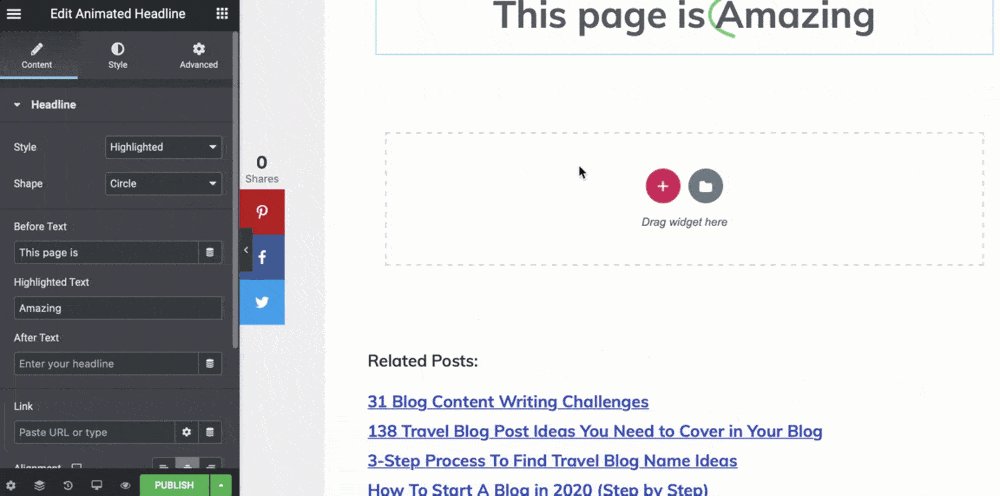
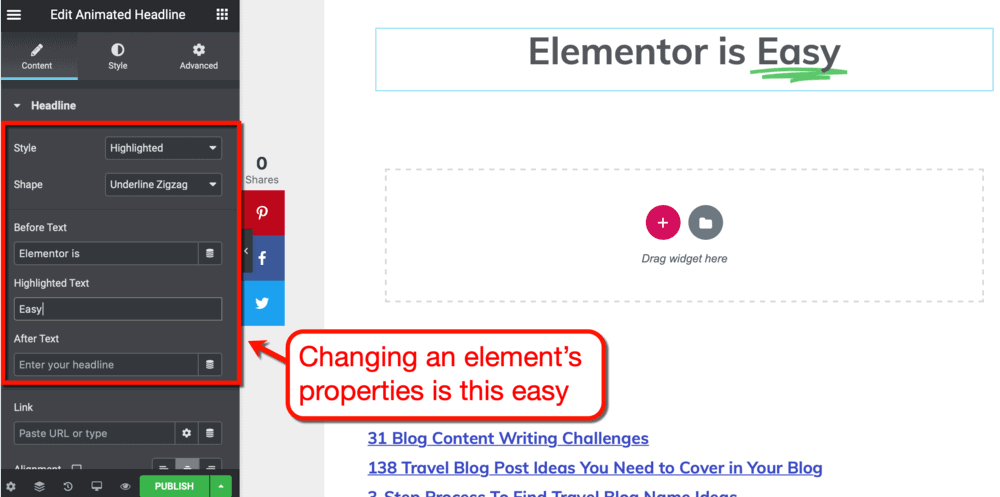
Once the element is added, you can change its properties in the left panel.
Just click on the element you wish to configure to show the appropriate settings.

Naturally, the settings you can access in the left panel depends on the element you can select.
For the animated headline’s content, you can change the animation style, shape, text, alignment, link, and HTML tag.
The interface should be easy enough even for non-tech-savvy users.

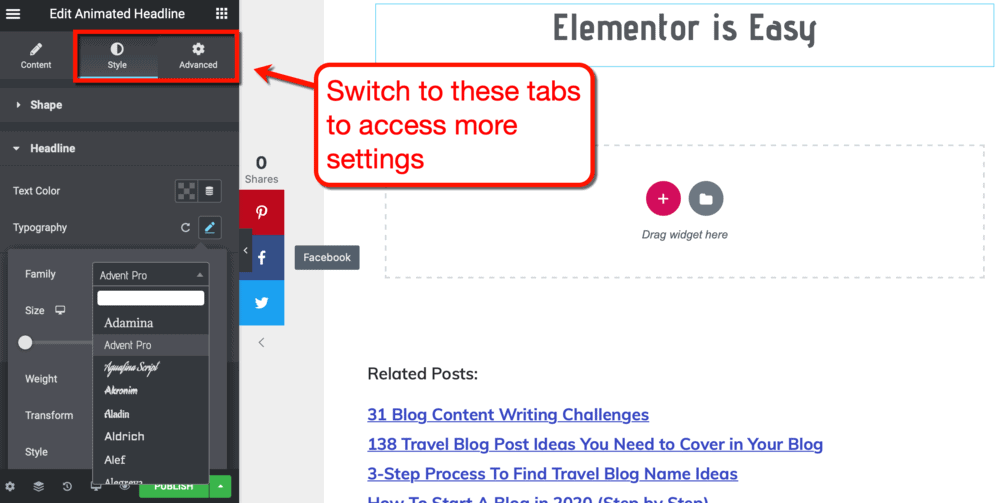
You can change even more settings by switching to the “Style” and “Advanced” tabs.
Again, the available settings depend on the element you’re editing.
Under the “Style” tab, you can change the animated shape’s color, thickness, and behavior. You can also pick a new font and text color for your headline.

Easy, right?
I’d love to explore the settings for all of Elementor’s 90+ widgets. Unfortunately, that will only turn this review into a bore-fest.
My suggestion for you is to check out the free Elementor blocks by downloading the plugin yourself.
Moving on, let’s talk about managing the content sections of your page.
Adjusting content sections
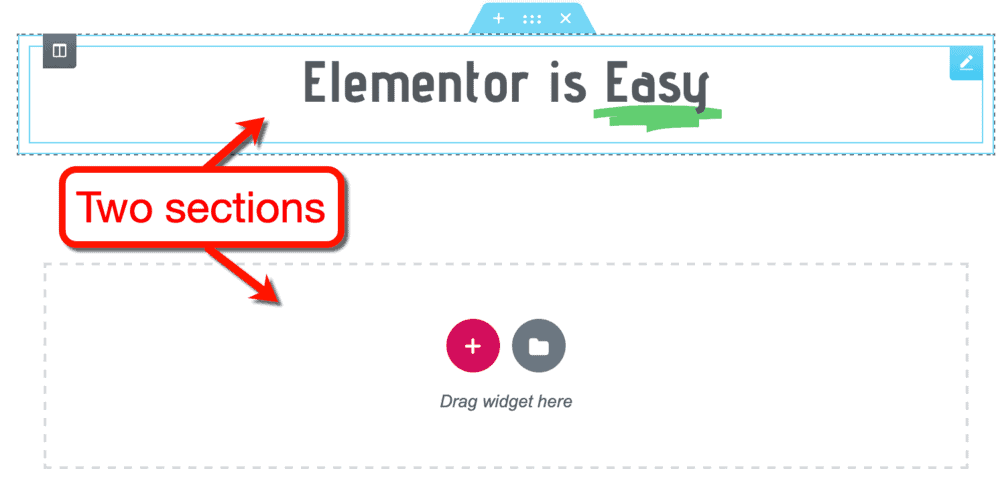
Take note that adding an element to the primary section of your page will create a new section for it.
For example, by adding an animated headline, you now have two active sections on your page.

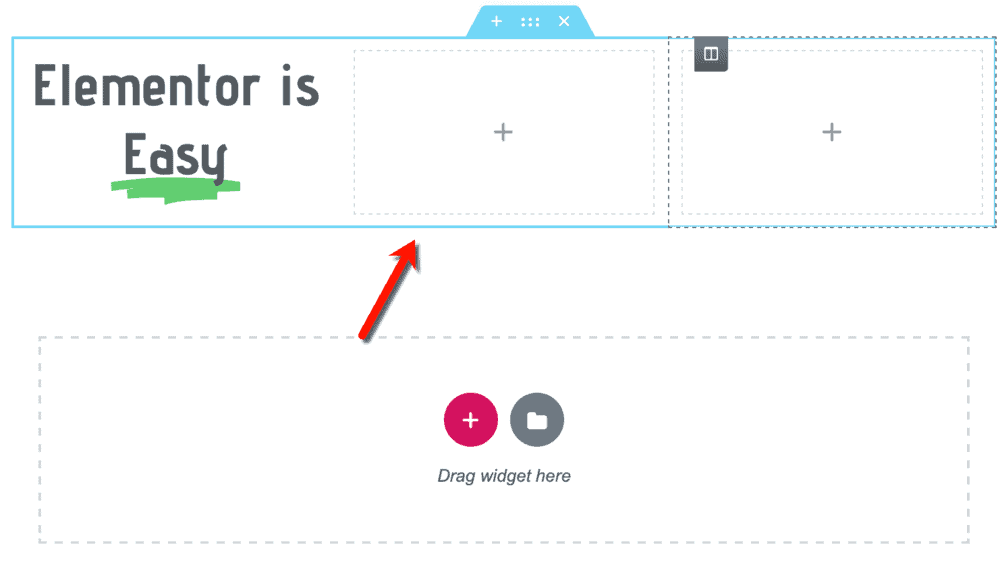
One way to add sections to your page is to click the “plus” button on top of an existing element.

A new content section should be created on top of the element you’ve selected.
In relation to the example above, your new content section should appear right above the animated headline.

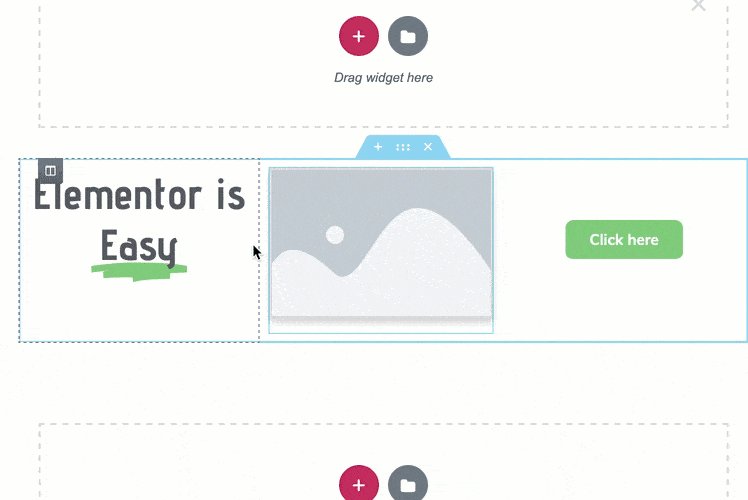
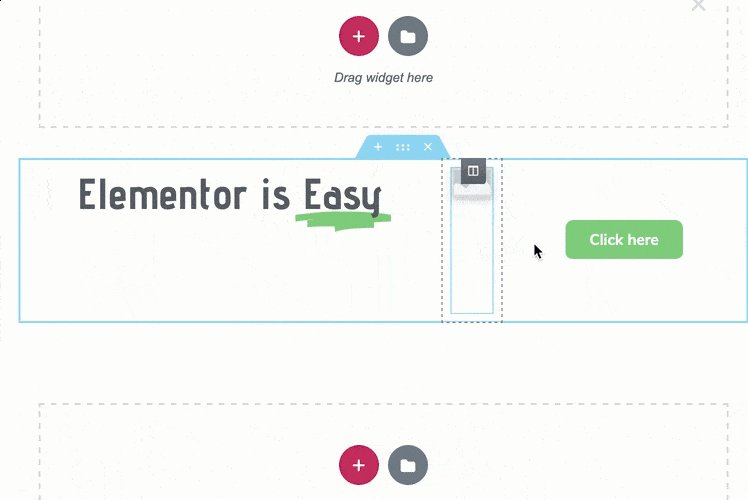
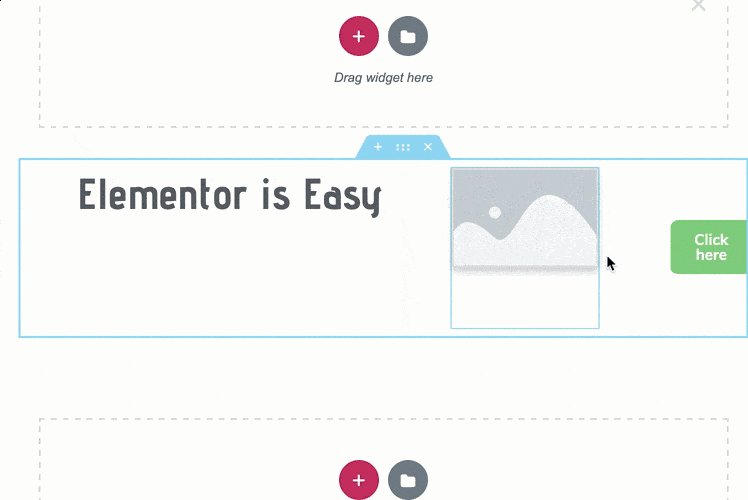
You can also create new sections by dragging and dropping new widgets into your page.
In doing so, Elementor will put it at the bottom of an element you previously created.
Look at the animation below to see how this works.

That’s it — you now know how to add more content sections for the elements you want to use.
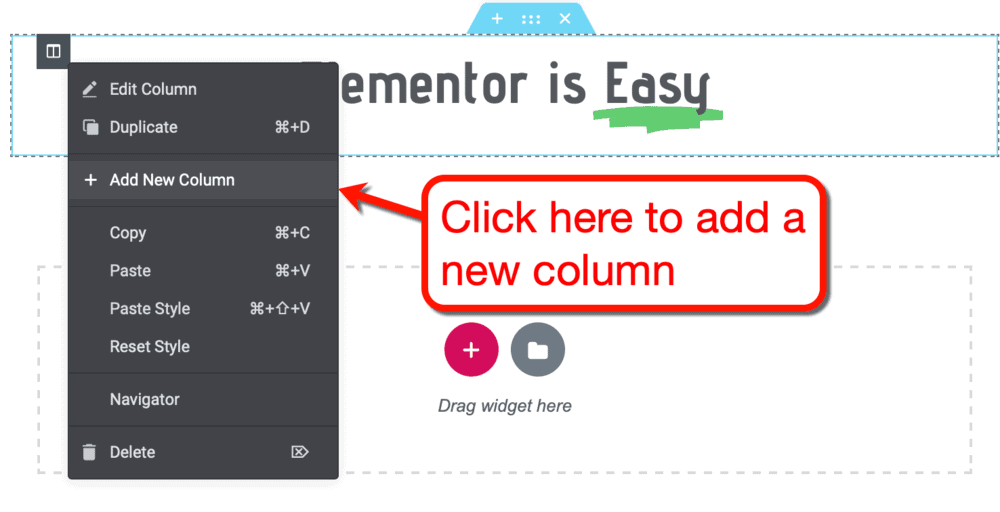
If you want to put elements side by side, you need to add columns to your section.
To do this, right-click the ‘Edit Column’ button on the upper-left corner and click ‘Add New Column.’

Repeat this step until you reach the number of columns you want in your section.
Here’s what a section with three columns looks like:

You’re now free to drag new widgets into any of these columns.
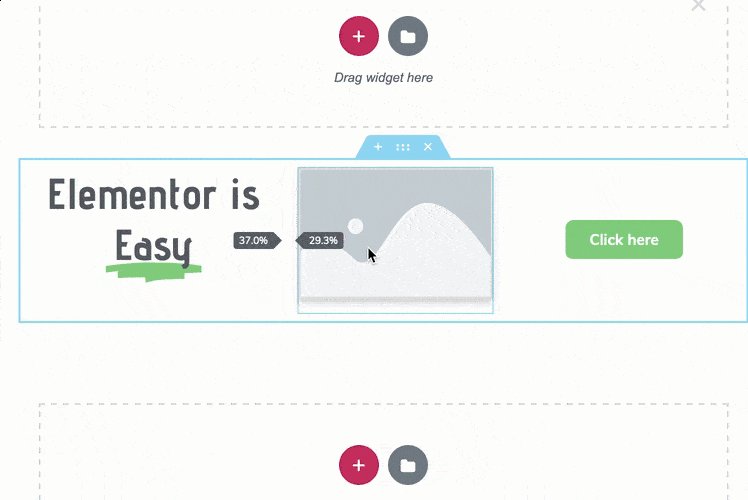
You can also adjust the width of each column directly on the live editor window. Just click on a column border and drag left or right — depending on the layout you want to achieve.

To modify your column’s appearance, click on the ‘Edit Column’ button.
You can change a column’s layout, style, and advanced settings from the left panel. Some of the options you can tweak are the column’s background, border, special effects, and custom CSS.

Want a faster way to create columns?
You can save time by applying a “structure” to a section, which can contain multiple columns with different layouts.
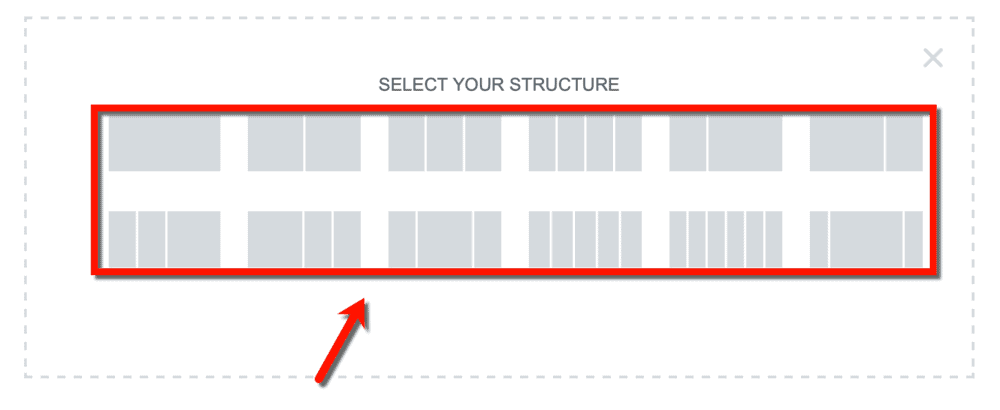
After creating a new section, you can choose a structure by clicking on the “plus” button at the center.

A preview of the available structures will be shown to help you choose which one to use.

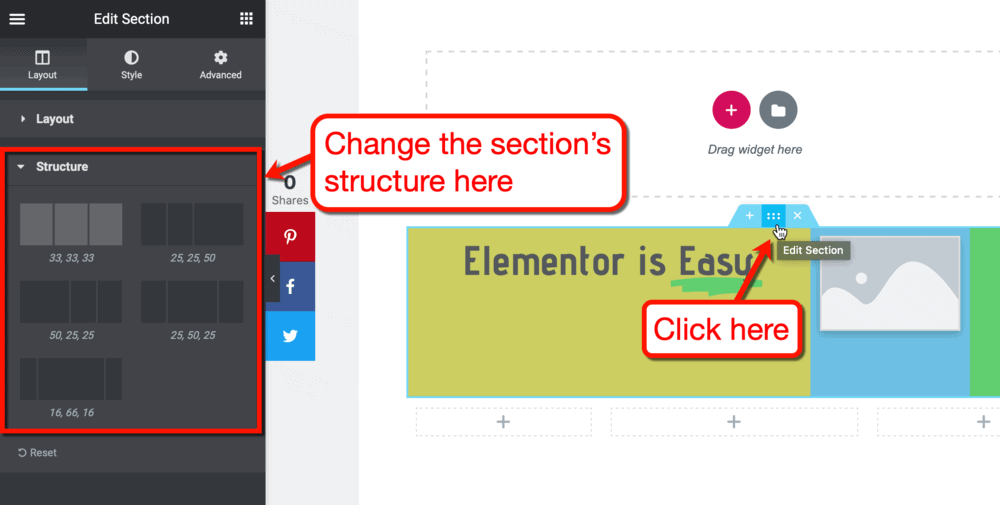
Remember that you can still apply a structure to a section that already has a widget.
After selecting a section, click on the ‘Edit Section’ button from the top bar.
The option to change the section’s structure should appear on the left panel.

Structure columns can also be adjusted the same way as regular columns added individually. You can do it with your mouse or by manually adjusting the numbers on the left panel.
Creating global widgets
Like what you’re seeing so far?
Elementor still has plenty of tricks under its sleeve.
For one, you can create “global widgets” that can be copied and pasted across multiple areas of your website.
Let’s say you want to create a unique CTA button for your eBook.
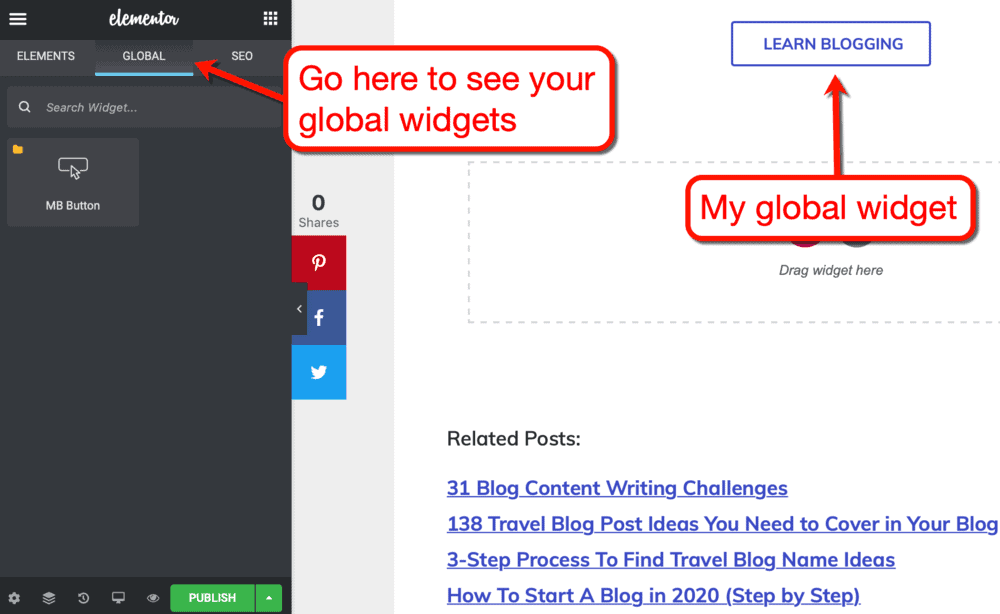
With a global widget, you don’t have to create that button whenever you want to use it on your page. You simply need to go to the “Global” tab from the left panel and use it from there.
This is extremely helpful if you want to funnel readers to a specific area of your website. It can be a product page, subscription form, resource page, or anything that has to do with conversion.
To give you an idea, I created a global widget that points readers to my step-by-step blogging guide.

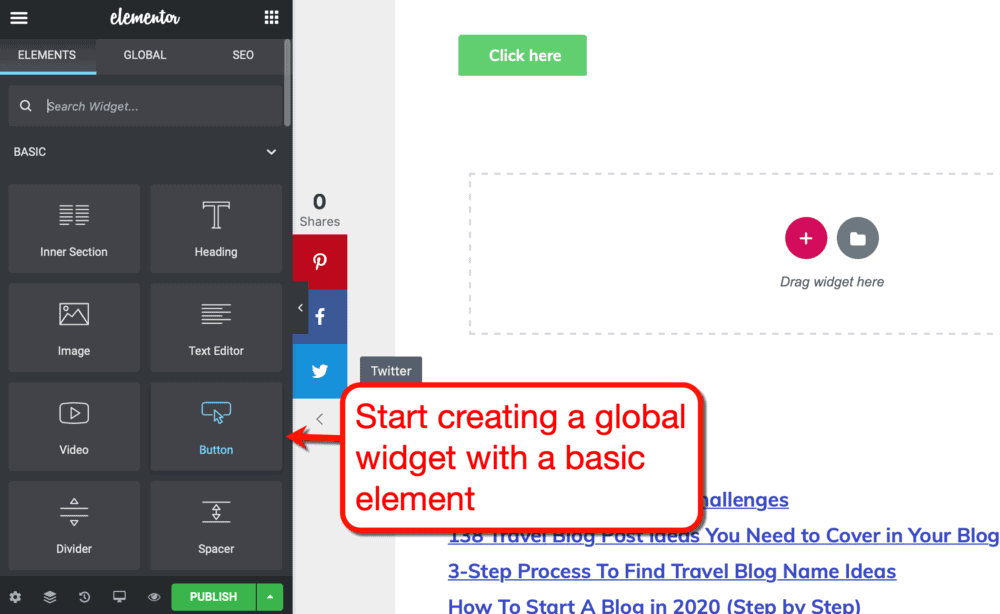
To create a global widget, start with a basic element to build on.
Suppose you want to make a reusable CTA button like I did.
From the Elementor main panel, search for the “Button” widget and add it to your page.

You can then start customizing the widget the way you want it.
Let’s keep it simple by changing the color and font of our CTA button.
If you’ve been paying attention, you’ll know that we can do this by navigating to the “Style” tab.

To save the element as a global widget, hover your mouse over it and right-click the “Edit” button. From the context menu, click ‘Save as a Global’ to create the global widget.

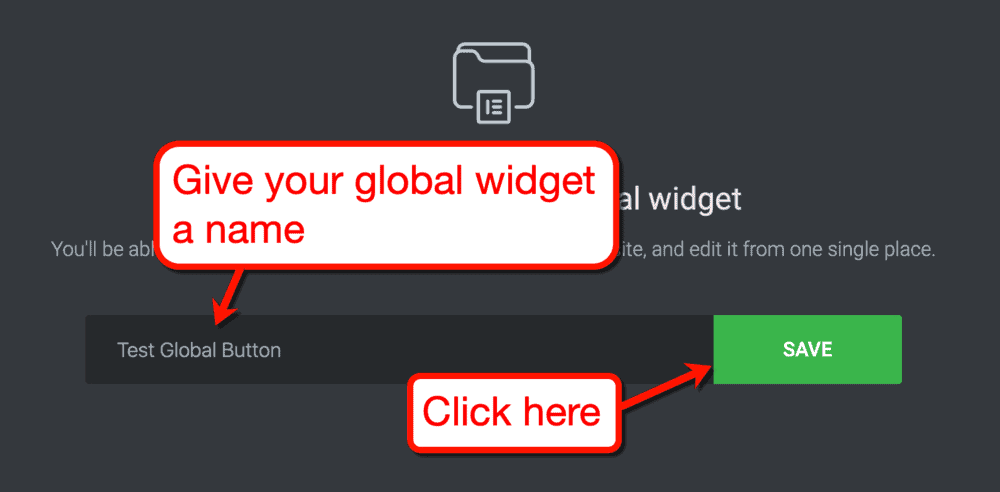
The next step is to give your global widget a name. Just type in anything you want to remember the widget by and click ‘Save.’

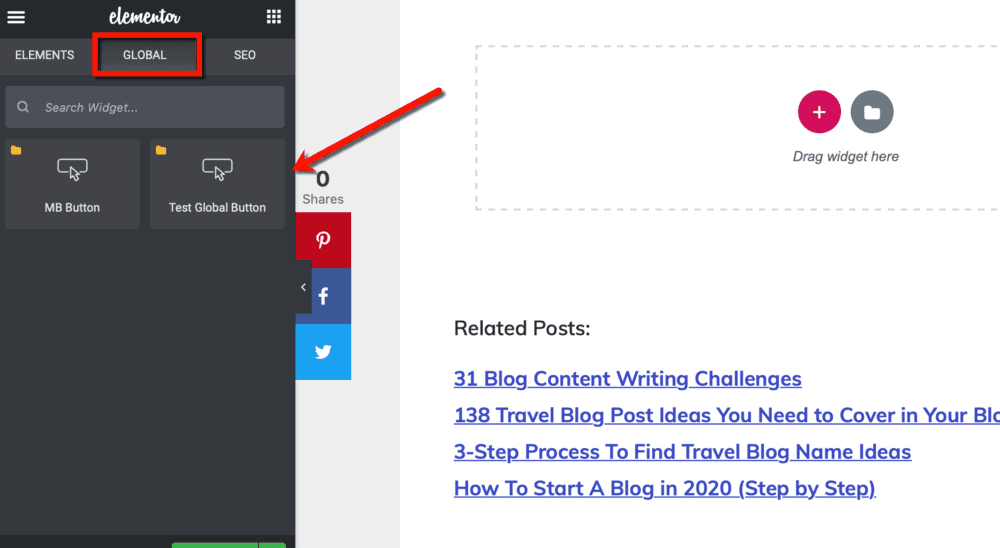
Congratulations — you just created your first global widget with Elementor.
You should now be able to find it under the “Global” tab, which I showed you earlier.

Want to make updates to your global widget?
Place it anywhere on your page to open the “Global Editing” section in the left panel. From there, click ‘Edit’ next to “Edit global widget.”

Don’t worry about updating every copy of your global widget whenever you want to make changes.
Every instance of a global widget in Elementor gets updated in real time.
You can also click the ‘Unlink’ button if you want this particular instance of the global widget to be unique. Any changes you make to that widget won’t affect every other copy of that global widget.
Elementor pricing: Pro vs Free
By now, you should know enough about Elementor to decide if it’s worth your time and money.
Looking at the features we’ve discussed so far, there’s a good chance that you’re — at the very least — considering it.
I know I did the very first time I heard the Elementor music theme.
Check it out when you get the time. Not only is the theme catchy, it also encapsulates the things you can do with Elementor.
In any case, you’re probably curious about how much it’ll cost.
The good news is, Elementor comes with a free version you can use indefinitely for an unlimited number of pages.
The bad news?
It’s nowhere near as powerful as Elementor Pro.
To help you decide whether to get that Elementor upgrade or not, let’s compare the free and pro versions.
Elementor Pro features
First, here are the things you’ll miss out on if you stick with Elementor’s free version:
- Global Widgets — Got some ideas for the global widgets you’ll make with Elementor? You’ll have to cough up some cash for Elementor Pro then since global widgets aren’t available with the free version.
- Popup Builder — Creating smart pop-ups to win the attention of prospective leads is also only available to Elementor Pro users. To me, being able to guarantee the visibility of your CTAs and value propositions is a huge advantage.
- Custom Fonts — Sometimes, being unique is just a matter of picking a different font. Elementor Pro lets you directly upload custom fonts to your WordPress website or pick from the existing 800+ options.
- Theme Builder — With the free version of Elementor, there are certain aspects of your theme that can’t be edited. Elementor Pro unlocks complete control over your theme’s footer, header, and other areas while saving your designs as reusable templates.
- Pro Template Kits — Getting Elementor Pro grants you access to premium website templates created by their in-house team of professional designers. These templates will fast track your website’s development so you can get to content creation fast.
- WooCommerce Builder — Yes — you can only use Elementor’s WooCommerce Builder tool if you get the Pro version. This includes the various WooCommerce widgets that will improve the online store experience on your WordPress website.
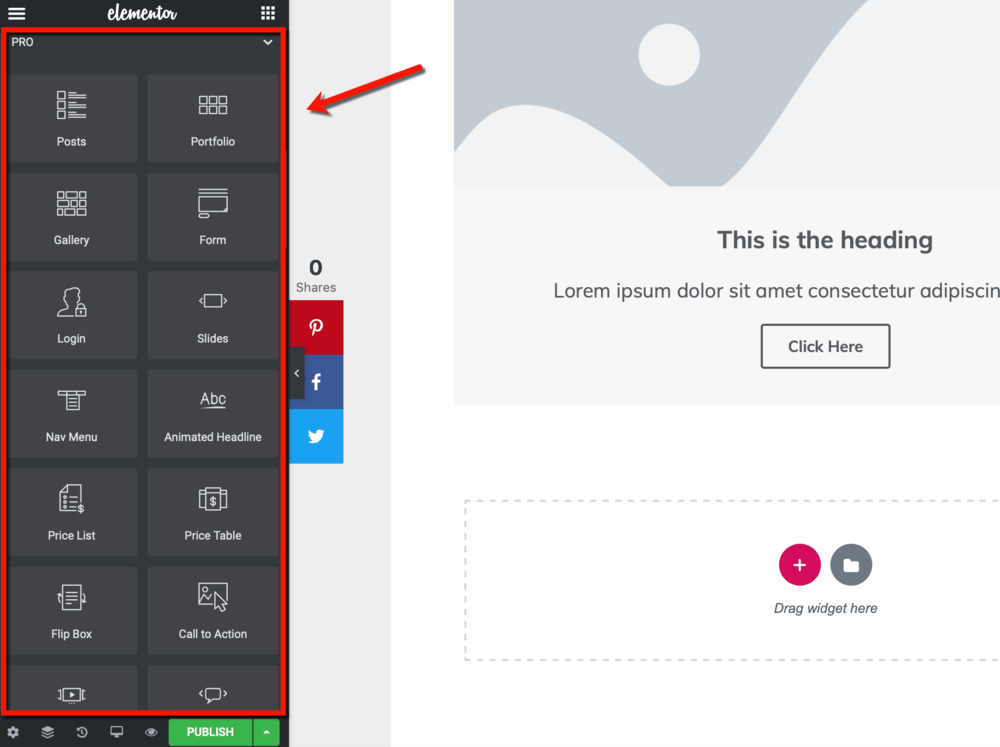
Elementor Pro elements
It’s also worth pointing out that an Elementor Pro upgrade grants access to a long list of useful widgets.
Here are examples:
- Animated headline
- Posts widget
- Photo gallery
- Portfolio widget
- Custom form
- Login form
- Slides
- Price list
- Price table
- Flip box
- Navigation menu
- Visual CTA
- Blockquote
- Media carousel
- Testimonial carousel
- Countdown
- User reviews
- Facebook comments
- Facebook embed
- WooCommerce widgets
- Countdown
You can find these widgets under the “Pro” section of the Elementor main panel.

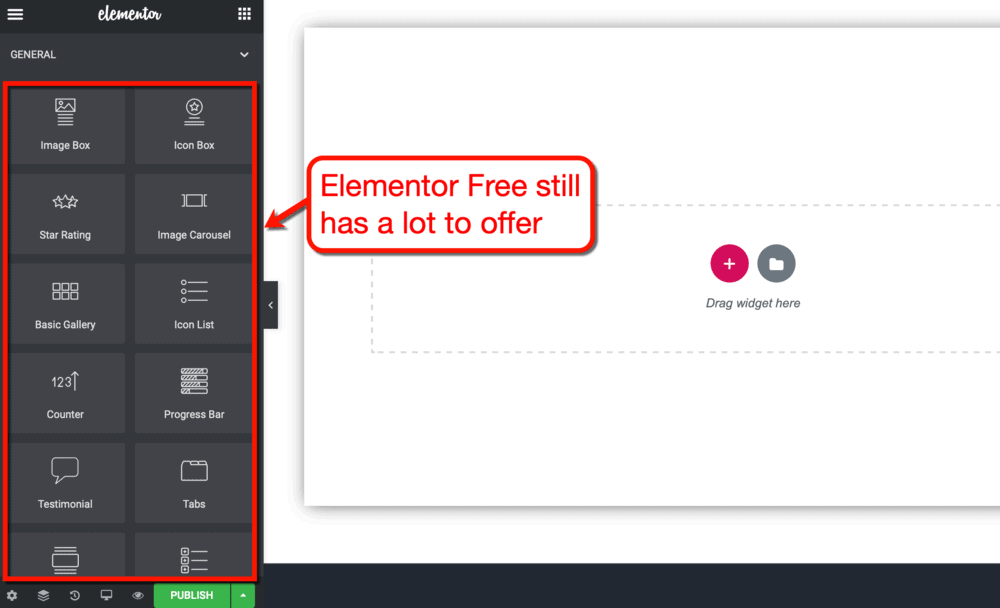
What can you get with Elementor free?
So, we established that Elementor Pro lets you accomplish a lot of great stuff.
The question is, what does Elementor’s free version bring to the table?
Lots of features, actually.
With the free version of Elementor, you still get to use it’s pretty sizeable collection of basic widgets. You can easily insert videos, buttons, spacers, icons, image carousels, progress bars, and more.

Apart from the free widgets, Elementor also lets you take advantage of the following features without charging a single cent:
- Maintenance Mode — Not yet ready to show off your WordPress website? Elementor can help you build a beautiful “coming soon” page to keep your progress private as you work.
- Revision History — When working on websites, there will be ideas that only look good on paper. With the revision history tool, you can build confidently knowing you can revert to an older version of your site.
- Mobile Editing — Even with the free version of Elementor, you have total control over how your website looks on smaller screens. You can fine-tune the visibility of elements, your background image’s display options, and so on.
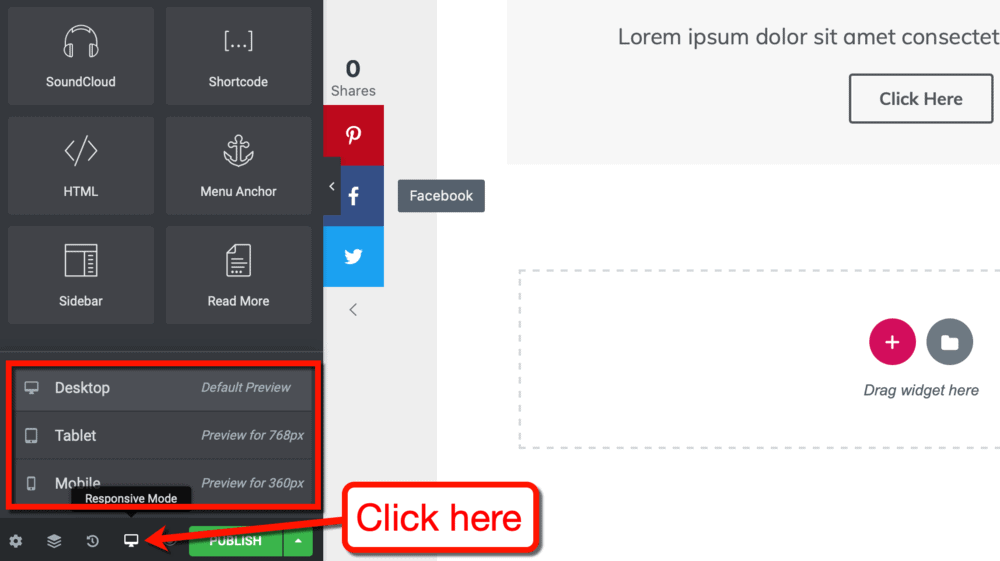
Speaking of mobile editing, remember that you can always preview how your website looks on a different device.
At the bottom of the Elementor main panel, click ‘Responsive’ mode and click on the device you want to simulate.
As of writing this post, you can preview how your site looks on a personal computer, tablet, and smartphone.

Ensuring the mobile-friendliness of your website is an important step for SEO or Search Engine Optimization.
The more optimized your website is for search engines, the more organic traffic it can generate.
Elementor can help you with your on-page optimization efforts in more ways than one.
It also integrates with Rank Math — a popular plugin that can help improve your WordPress website’s SEO.
That’s regardless if you’re using Elementor Pro or just the free version.
Rank Math works by preemptively analyzing the SEO-friendliness of your website and detecting problematic issues. It also lets you perform tasks like editing your content’s meta description, specifying a schema type, and writing SEO headlines.
With the Elementor integration, you can access Rank Math’s features by going to the “SEO” tab from the left panel.

Impressed yet?
There’s a lot of other helpful features that come with Elementor’s free version. That, along with the free price tag and user-friendliness, makes the page builder a must-have in my book.
If, however, you’re considering purchasing Elementor Pro, you’re probably curious about one thing.
How much does Elementor Pro cost?
Now — for the million-dollar question.
How much does Elementor Pro cost?
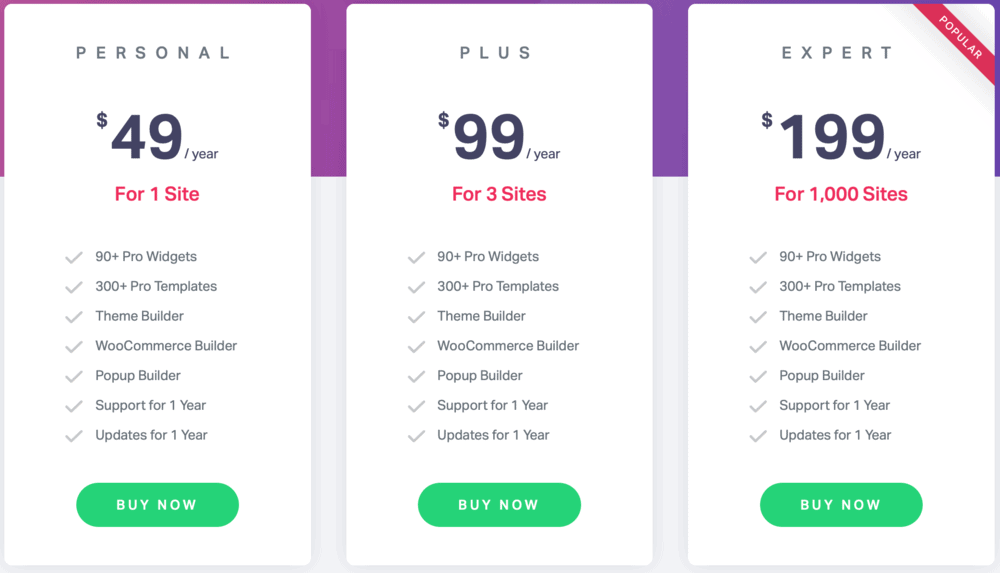
The annual Elementor Pro fee depends on the number of sites you want to use it on.
- Personal (good for 1 website) — $49 per year
- Plus (good for 3 websites) — $99 per year
- Expert (good for 1,000 websites) — $199 per year
Regardless of which price you choose, the included Elementor Pro features are the same across the board. The only difference between these plans is the number of sites your Elementor Pro license key can work on.

Alright — you’re probably expecting a huge Elementor Pro discount at this point.
Unfortunately, I won’t be able to provide you with an Elementor discount code right now. What I can do, however, is throw in my personal collection of ready-made templates.
If you purchase Elementor Pro from my link and present your receipt, you’ll also get my Elementor course worth $47.
To avail of these freebies, use this link.
Is Elementor hard to master?
Elementor is definitely not hard to learn.
As a matter of fact, I’m confident that you can build a stunning web page an hour after purchasing it.
However, the question of whether or not Elementor is hard to master depends on your definition of “mastery.”
I, myself, still learn new ways to do things with Elementor each time I use it. The possibilities are just endless when it comes to color combinations, positioning, border styles, and motion effects.
There are also features like the Popup Builder that amplifies the dynamics of site-building.
Long story short, I do believe that it’ll take a long time before you can call yourself an Elementor “master.” But it definitely won’t be long before you can do some amazing stuff with it.
Who should get Elementor?
Every blogger should try using the free version of Elementor to truly appreciate what the platform can do for them.
Even as a beginner, you won’ have problems producing high-quality web pages with Elementor at the helm of your development. The zero price tag also means there are zero risks involved.
After testing Elementor’s yourself, you should be able to determine if you want the Pro version or not. That’s exactly what I did before purchasing Elementor Pro myself and using it on my site.
To make things simpler, you should seriously consider getting Elementor Pro if you’re an:
- Established blogger with traffic monetization strategies in place
- eCommerce entrepreneur who uses WooCommerce
- Blogger who wants to accelerate their lead generation and conversion results
- Web developer who needs a more streamlined workflow
Click here to get Elementor Pro.
Elementor Frequently Asked Questions
Will Elementor work on my theme?
Yes — Elementor is designed to be adaptive. You can use it to incorporate new visual elements to a post or page without affecting your theme’s design.
What is Elementor Pro?
Elementor Pro brings a host of additional features and widgets to the already-capable Elementor page builder. It starts at $49 per year for up to one site only.
Is there an Elementor free trial?
Elementor Pro doesn’t have a free trial, but there’s a free version available with limited features. They do, however, offer a 30-day money-back guarantee for new Elementor Pro customers.
Will Elementor slow down my site?
No. If anything, installing an all-in-one plugin like Elementor improves performance since you’ll require fewer WordPress plugins.
Final thoughts
Elementor is a great page builder that I would confidently recommend anyone who wants to build a beautiful website.
Still not sure if it would be a great addition to your blogging toolbox?
Perhaps the fact that I personally use Elementor on my own blog will convince you.
As a matter of fact, all of the landing pages you’ll find in this blog is created with Elementor.
Remember, in Master Blogging, my top priority is to provide readers the tools they need to succeed.
Elementor is one of those tools.
With this tool at your disposal, it’s only a matter of hours before you can publish gorgeously designed web pages. You don’t even need to spend a single dime to see its core features in action.
For questions, suggestions, and general feedback, please leave a comment below. If you’ve tested Elementor yourself, feel free to share about your experience as well.
Start Designing Your Pages with Elementor.

For More Go to : Master Blogging
No comments